导航菜单
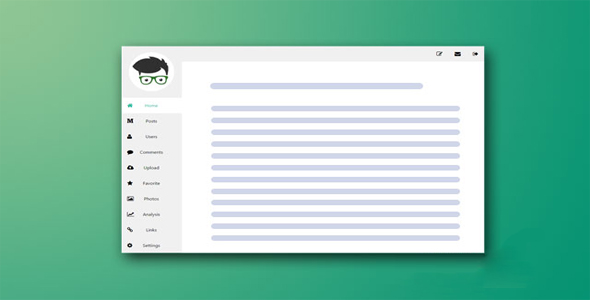
纯CSS3超酷扁平风格后台面板UI设计

这是一款使用纯 CSS3 制作的超酷扁平风格后台面板 UI 设计效果。该后台面板设计风格简洁大方,采用侧边栏 TAB 来切换各个面板的内容。整个界面使用扁平化设计,非常的时尚。
HTML 结构
该后台面板使用一个<div>作为包裹容器,里面 div.avatar 是用户的头像,每一个 input.radio 和它之后的<span>元素以及 font-awesome 字体图标组成一个侧边栏 TAB 菜单。div.top-bar 是面板顶部的菜单图标。div.tab-content 中的每一个 section 对应 TAB 菜单的一个选项。
也想出现在这里?联系我们吧

<div class="container pb30">
<div class="clear-backend">
<div class="avatar">
<div>
<a href="http://www.htmleaf.com/" target="_blank">
<img src="img/admin.png" alt="">
</a>
</div>
</div>
<!-- tab-menu -->
<input type="radio" class="tab-1" name="tab" checked="checked">
<span>Home</span><i class="fa fa-home"></i>
......<!-- tab-top-bar -->
<div class="top-bar">
<ul>
<li>
<a href="" title="Log Out">
<i class="fa fa-sign-out"></i>
</a>
</li>
...</ul>
</div>
<!-- tab-content -->
<div class="tab-content">
<section class="tab-item-1">
<h1>One</h1>
</section>
...</div>
</div>
CSS 样式
该后台面板 UI 的 CSS 样式并不复杂,值得注意的一点是它使用 checked hack 来制作点击 TAB 时切换面板的效果。
.clear-backend > input.tab-1:checked ~ .tab-content .tab-item-1 {
display: block;
}.clear-backend > input.tab-2:checked ~ .tab-content .tab-item-2 {
display: block;
}.clear-backend > input.tab-3:checked ~ .tab-content .tab-item-3 {
display: block;
}.clear-backend > input.tab-4:checked ~ .tab-content .tab-item-4 {
display: block;
}.clear-backend > input.tab-5:checked ~ .tab-content .tab-item-5 {
display: block;
}.clear-backend > input.tab-6:checked ~ .tab-content .tab-item-6 {
display: block;
}.clear-backend > input.tab-7:checked ~ .tab-content .tab-item-7 {
display: block;
}.clear-backend > input.tab-8:checked ~ .tab-content .tab-item-8 {
display: block;
}.clear-backend > input.tab-9:checked ~ .tab-content .tab-item-9 {
display: block;
}.clear-backend > input.tab-10:checked ~ .tab-content .tab-item-10 {
display: block;
}
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ