导航菜单
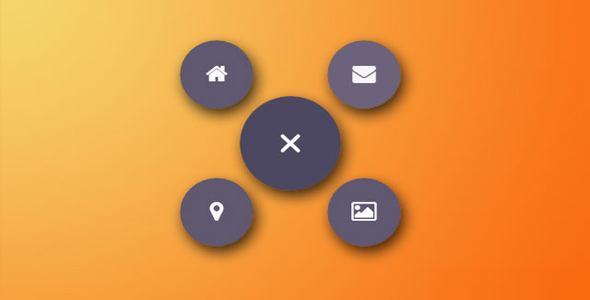
CSS3创意圆形菜单布局设计

这是一款非常有创意的 jQuery 和 CSS3 圆形菜单界面布局设计。这个界面布局中,通过点击主菜单按钮可以在它的四周出现主菜单按钮。点击每一个主菜单按钮都会以动画的方式切换到相应的界面,效果非常的炫酷。
HTML 结构
菜单的 HTML 结构使用一个<main>元素来作为包裹元素。汉堡包图标使用 div.burger_menu 来制作。子菜单按钮分别是在<div>元素中嵌入一个 font-aawesome 图标来实现。
也想出现在这里?联系我们吧

<main class="main_menu">
<div class="burger_menu">
<div class="top_line"></div>
<div class="middle_line"></div>
<div class="bottom_line"></div>
</div>
<div class="image">
<i class="fa fa-image image-ico"></i>
</div>
<div class="location">
<i class="fa fa-map-marker map-marker-ico"></i>
</div>
<div class="mail">
<i class="fa fa-envelope envelope-ico"></i>
</div>
<div class="home">
<i class="fa fa-home home-ico"></i>
</div>
</main>
每个主菜单调整到的界面对应 HTML 代码中的一个
JAVASCRIPT
该特效中使用 jQuery 代码来在圆形按钮和关闭按钮在点击时为相应的元素切换 class。
var $multiple_menus = '.home, .location, .image, .mail';
var $all_menus = '.burger_menu, .home, .location, .mail, .image';
$('.burger_menu').click(function () {
$(this).toggleClass('toggle_burger');
setTimeout(function () {
$('.home').toggleClass('toggle_home');
}, 100);
setTimeout(function () {
$('.location').toggleClass('toggle_location');
}, 200);
setTimeout(function () {
$('.image').toggleClass('toggle_image');
}, 300);
setTimeout(function () {
$('.mail').toggleClass('toggle_mail');
}, 400);
});
$($all_menus).click(function () {
$(this).siblings().css({ 'z-index': '5' });
$(this).css({ 'z-index': '10' });
});
$('main i.fa').click(function () {
$(this).parent().toggleClass('freeze');
setTimeout(function () {
$('.circle_background').addClass('scale');
}, 500);
if ($(this).parent().hasClass('freeze')) {
$($multiple_menus).addClass('hide');
}});
$('i.icon_close').click(function () {
$('.burger_menu').addClass('toggle_burger');
$(this).parent().fadeOut('slow');
setTimeout(function () {
$('.circle_background').removeClass('scale');
$('i.home-ico, i.map-marker-ico, i.image-ico, i.envelope-ico').fadeIn('slow');
}, 400);
setTimeout(function () {
$($multiple_menus).css({ 'z-index': '4' }).removeClass('hide freeze');
}, 700);
$('.circle_background').css({ 'z-index': '2' });
});
$('i.home-ico').click(function () {
setTimeout(function () {
$('i.home-ico').fadeOut('fast');
}, 500);
setTimeout(function () {
$('.home_content').fadeIn('slow');
}, 1000);
});
$('i.map-marker-ico').click(function () {
setTimeout(function () {
$('i.map-marker-ico').fadeOut('fast');
}, 500);
setTimeout(function () {
$('.location_content').fadeIn('slow');
}, 1000);
});
$('i.image-ico').click(function () {
setTimeout(function () {
$('i.image-ico').fadeOut('fast');
}, 500);
setTimeout(function () {
$('.image_content').fadeIn('slow');
}, 1000);
});
$('i.envelope-ico').click(function () {
setTimeout(function () {
$('i.envelope-ico').fadeOut('fast');
}, 500);
setTimeout(function () {
$('.mail_content').fadeIn('slow');
}, 1000);
});
具体的 CSS 实现代码请参考下载文件。
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ