按钮图标
纯CSS3单选按钮美化效果

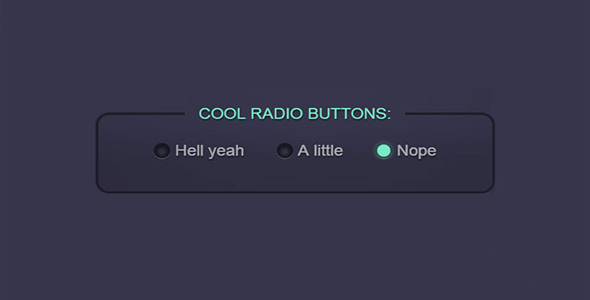
这是一款设计的非常漂亮的纯 CSS3 单选按钮美化效果。该单选按钮效果中单选按钮被制作为绿色荧光效果,外层还有一圈淡淡的光晕。鼠标滑过按钮时,内层的荧光会变大亮起。在点击的时候内层荧光填满整个按钮,并且外层光晕也同时出现。
HTML 结构
该单选按钮效果使用一个<fieldset>元素来包裹一组单选按钮。每一个单选按钮使用 radio 和 label 的组合来制作。
也想出现在这里?联系我们吧

<fieldset tabindex="0" class='radioGroup'>
<legend>Cool radio buttons:</legend>
<input id='g1o1' name="group1" value="option1" checked type="radio">
<label for='g1o1'>Hell yeah</label>
<input id='g1o2' name="group1" value="option2" type="radio">
<label for='g1o2'>A little</label>
<input id='g1o3' name="group1" value="option3" type="radio">
<label for='g1o3'>Nope</label>
</fieldset>
CSS 样式
在 CSS 样式中,内层的荧光和外层的光晕分别使用 label 元素的:before 和:after 伪元素来制作。
.radioGroup label::before, .radioGroup label::after {
content: '';
position: absolute;
top: 0;
bottom: 0;
left: 0;
margin: auto;
width: 1em;
height: 1em;
border-radius: 50%;
}.radioGroup label::before {
box-shadow: 0 1px 0 rgba(255, 255, 255, 0.25),
0 2px 5px 6px rgba(0, 0, 0, 0.5) inset;
}.radioGroup label::after {
background: #79EAC5;
opacity: .2;
-webkit-transform: scale(0);
-ms-transform: scale(0);
-o-transform: scale(0);
transform: scale(0);
-webkit-transition: .3s;
-o-transition: .3s;
transition: .3s;
}
鼠标滑过按钮时,内层光晕放大到 0.6。鼠标点击单选按钮时,内层光晕放大到 0.8 倍。
.radioGroup label:hover::after {
-webkit-transform: scale(0.6);
-ms-transform: scale(0.6);
-o-transform: scale(0.6);
transform: scale(0.6);
opacity: 1;
-webkit-transition: 0.2s;
-o-transition: 0.2s;
transition: 0.2s;
}.radioGroup input:checked + label::after {
-webkit-transform: scale(0.8);
-ms-transform: scale(0.8);
-o-transform: scale(0.8);
transform: scale(0.8);
opacity: 1;
box-shadow: 0 0 15px -1px #79EAC5;
}
整个单选按钮美化效果的实现代码非常简单,具体请参考下载文件。
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ