按钮图标
纯CSS3方形圆角立体质感按钮

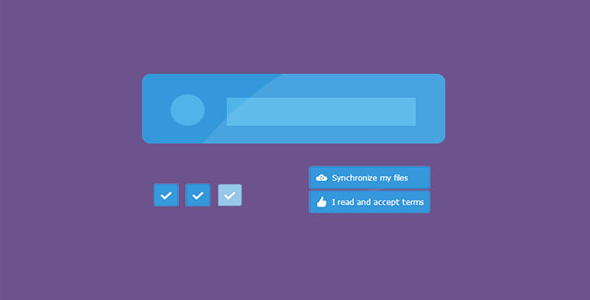
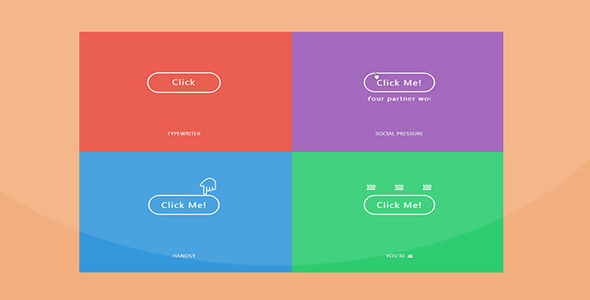
这是一组共 78 个使用纯 CSS3 制作的方形圆角立体质感按钮。这些按钮都带有 3D 立体质感,按钮上的图标使用 Zocial 字体图标制作。这些按钮都带有鼠标滑过样式和鼠标点击样式,可以直接使用。
HTML 结构
这些按钮的使用非常简单。在页面中引入 styles.css 文件和 Zocial 字体图标文件。
也想出现在这里?联系我们吧

<link rel='stylesheet prefetch' href='http://weloveiconfonts.com/api/?family=zocial'>
<link rel="stylesheet" type="text/css" href="css/styles.css">
然后找到相应按钮的 class 名称,使用一个空的元素来制作即可。
<span class="zocial-acrobat"></span>
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ