图片/图形
纯CSS3小球物理运动动特效

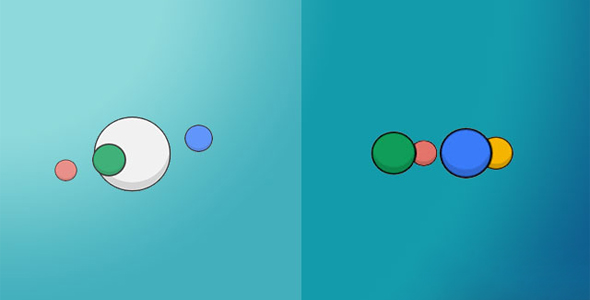
这是一组效果非常炫酷的纯 CSS3 小球物理运动动特效。这组效果动画共有 4 种效果:小球弹跳效果,小球绕大球旋转效果,小球碰撞效果和小球自旋动画效果。
HTML 结构
这组小球动画特效的 HTML 结构都基本相似:小球使用一个 div.wrap 作为包裹容器,小球本身是一个空的<div>。所有的小球使用一个大的容器.container 作为包裹容器。例如第一种效果的 HTML 结构如下:
也想出现在这里?联系我们吧

<div id="container">
<div class='wrap' id='wrap1'>
<div class='ball' id='ball1'></div>
</div>
<div class='wrap' id='wrap2'>
<div class='ball' id='ball2'></div>
</div>
<div class='wrap' id='wrap3'>
<div class='ball' id='ball3'></div>
</div>
<div class='wrap' id='wrap4'>
<div class='ball' id='ball4'></div>
</div>
<div class='wrap' id='wrap5'>
<div class='ball' id='ball5'></div>
</div>
</div>
CSS 样式
在第一种小球动画效果中,小球的包裹容器.wrap 使用 translateX 动画不断的向左移动。小球.ball 本身使用 translateY 动画不断的向上移动。这两个动画都通过 alternate 参数来指定动画来回运动的模式。
.wrap {
-webkit-animation: translateX 1000ms infinite ease-in-out alternate;
-o-animation: translateX 1000ms infinite ease-in-out alternate;
animation: translateX 1000ms infinite ease-in-out alternate;
position: absolute;
}.ball {
width: 50px;
height: 50px;
box-shadow: 0 -5px 0 rgba(0, 0, 0, 0.15) inset;
background-color: #397BF9;
border-radius: 50%;
-webkit-animation: translateY 500ms infinite ease-in-out alternate;
-o-animation: translateY 500ms infinite ease-in-out alternate;
animation: translateY 500ms infinite ease-in-out alternate;
border: 2px solid black;
}
小球的阴影使用.wrap:after 伪元素来制作,并使用了 scale 动画来缩放它的大小。
.wrap:after {
content: '';
width: 50px;
height: 7.5px;
background: #eee;
position: absolute;
bottom: 0;
top: 70px;
border-radius: 50%;
-webkit-animation: scale 500ms infinite ease-in-out alternate;
-o-animation: scale 500ms infinite ease-in-out alternate;
animation: scale 500ms infinite ease-in-out alternate;
}
元素的动画延迟时间设置为负数,表示动画在页面一加载就开始执行,然后在动画过程中再执行相应的延迟时间绝对值的动画延迟。
#wrap2, #ball2, #wrap2:after {
animation-delay: -400ms;
}...
其它小球效果的 CSS 代码请参考下载文件。
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ