按钮图标
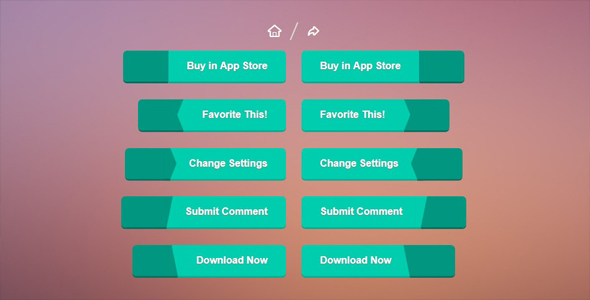
纯CSS3带动画特效的精美3D大按钮

这是一组非常时尚的纯 CSS3 带动画特效的精美 3D 大按钮。这组按钮共 10 种样式,这些按钮被制作为立体效果,按钮的左侧或右侧分别带有不同边框样式的图标,并且这些边框在鼠标滑过时还有一些动画效果。
HTML 结构
所有的按钮都使用类似的 HTML 结构:使用<a>元素来包裹一组<span>元素。这些<span>元素用于制作按钮上图标的边框。例如第二种效果的 HTML 结构如下:
也想出现在这里?联系我们吧

<a href="#" class="btn left">
<span class="left icon icon-heart"><span class="arrow-left"></span></span>
<span class="right title">Favorite This!</span>
</a>
CSS 样式
按钮的样式通过<a>元素来渲染,它设置了固定的高度和圆角。宽度由内容来决定。
a {text-decoration: none;
color: #fff;
margin: 0 10px;
}.btn {
box-sizing: border-box;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
position: relative;
display: inline-block;
overflow: hidden;
height: 53px;
border-radius: 6px;
-moz-border-radius: 6px;
-webkit-border-radius: 6px;
line-height: 30px;
font-size: 16px;
font-weight: bold;
text-shadow: 0px 1px 1px #888;
}
3D 按钮效果通过 box-shadow 来设置:
.btn span.icon {
font-size: 23px;
background-color: #00967f;
-webkit-box-shadow: 0 3px 0 0 #007261;
box-shadow: 0 3px 0 0 #007261;
text-shadow: 0px 1px 1px #888;
}.btn span.title {
-webkit-box-shadow: 0 3px 0 0 #00ae94;
box-shadow: 0 3px 0 0 #00ae94;
background-color: #00cdae;
}
另外通过移动 span.arrow-left 或 span.arrow-right 来制作鼠标滑过时的动画效果。
.btn.left span.arrow-left {
right: 0;
-webkit-box-shadow: 10px 0 0 0 #00cdae, 10px 3px 0 0 #00ae94;
box-shadow: 10px 0 0 0 #00cdae, 10px 3px 0 0 #00ae94;
border-right: 10px solid #00cdae;
}.btn.right span.arrow-left {
right: 0;
-webkit-box-shadow: 10px 0 0 0 #00967f, 10px 3px 0 0 #007261;
box-shadow: 10px 0 0 0 #00967f, 10px 3px 0 0 #007261;
border-right: 10px solid #00967f;
}.btn.left span.arrow-right {
left: 0;
-webkit-box-shadow: -10px 0 0 0 #00967f, -10px 3px 0 0 #007261;
box-shadow: -10px 0 0 0 #00967f, -10px 3px 0 0 #007261;
border-left: 10px solid #00967f;
}.btn.right span.arrow-right {
left: 0;
-webkit-box-shadow: -10px 0 0 0 #00cdae, -10px 3px 0 0 #00ae94;
box-shadow: -10px 0 0 0 #00cdae, -10px 3px 0 0 #00ae94;
border-left: 10px solid #00cdae;
}.btn:hover span.arrow-left {
right: 10px;
}.btn:hover span.arrow-right {
left: 10px;
}
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ