导航菜单
Bootstrap 响应式滑动侧边栏布局模板

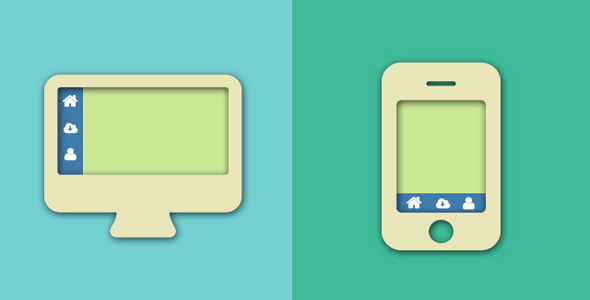
bootstrap-vertical-menu 是一款基于 Bootstrap 的 CSS3 响应式滑动侧边栏布局模板。该滑动侧边栏布局在大屏幕中以侧边栏的形式存在,在小屏幕设备中,菜单会被移动到屏幕的底部,只显示菜单的图标。
使用方法
使用该滑动侧边栏布局模板需要引入 Boostrap 相关依赖文件,制作图标需要引入 font-awesome.css 字体图标文件,以及模板本身需要的 bootstrap-vertical-menu.css 文件。
也想出现在这里?联系我们吧

<link rel="stylesheet" href="font-awesome/4.3.0/css/font-awesome.min.css">
<link rel="stylesheet" href="bootstrap/3.3.2/css/bootstrap.min.css">
<link rel="stylesheet" href="css/bootstrap-vertical-menu.css">
HTML 结构
该滑动侧边栏的 HTML 结构使用<nav>作为包裹容器,里面使用无序列表来制作需要的菜单选项。每个菜单项都配置了一个 font-awesome 字体图标。
<nav class="navbar navbar-vertical-left">
<ul class="nav navbar-nav">
<li>
<a href>
<i class="fa fa-fw fa-lg fa-home"></i>
<span>Menu 1</span>
</a>
</li>
<li>
<a href>
<i class="fa fa-fw fa-lg fa-download "></i>
<span>Menu 2</span>
</a>
</li>
...</ul>
</nav>
CSS 样式
侧边栏菜单的宽度可以通过.navbar-vertical-left 来控制,默认是宽 160 像素(菜单展开后的宽度)。默认侧边栏菜单的高度和屏幕一样高。
.navbar-vertical-left {
position: fixed;
left: 0;
top: 0;
height: 100%;
width: 160px;
overflow: hidden;
border: none;
border-radius: 0;
margin: 0;
z-index: 999;
}
菜单项的总体高度被控制为侧边栏高度的 60%。如果想修改为和侧边栏一样的高度,可以修改.navbar-vertical-left ul.navbar-nav 元素的高度为 100%。
.navbar-vertical-left ul.navbar-nav {
width: 100%;
height: 60%;
display: table;
margin: 0;
}
该滑动侧边栏布局使用 CSS 媒体查询来控制小屏幕上菜单的布局(屏幕小于 768 像素)。在小屏幕中,菜单会显示在屏幕的下方,菜单文字会被隐藏,只显示菜单项图标。
@media(max-width: 768px) {
.navbar-vertical-left {
position: fixed;
top: auto;
bottom: 0;
height: auto;
width: 100%;
}.navbar-vertical-left,.navbar-vertical-left ul.navbar-nav {
-webkit-transition: none;
-moz-transition: none;
transition: none;
-webkit-transform: none;
-moz-transform: none;
transform: none;
}.navbar-vertical-left ul.navbar-nav > li {
display: table-cell;
}.navbar-vertical-left ul.navbar-nav > li > a {
display: inline-block;
width: 100%;
text-align: center;
height: 50px;
line-height: 30px;
}.navbar-vertical-left ul.navbar-nav > li > a > i.fa {
margin: 0;
}.navbar-vertical-left ul.navbar-nav > li > a > span {
display: none;
}}
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ