表单/表格
简洁时尚的CSS3用户登录界面设计

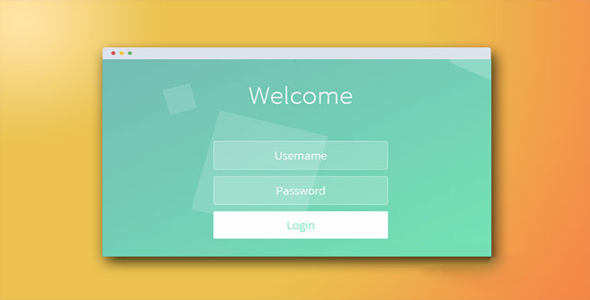
这是一款非常简洁时尚的用户登录界面设计效果。该用户登录界面使用 CSS3 和少量的 jQuery 代码来完成各种元素的动画效果。通过在登录框区域制作各种方块旋转上升的动画来达到一种非常炫酷的效果。
HTML 结构
在 HTML 结构中使用标准的登录表单来制作登录输入和提交按钮。各种方形的图案使用的是无序列表带一组空的
也想出现在这里?联系我们吧

<div class="wrapper">
<div class="container">
<h1>Welcome</h1>
<form class="form">
<input type="text" placeholder="Username">
<input type="password" placeholder="Password">
<button type="submit" id="login-button">Login</button>
</form>
</div>
<ul class="bg-bubbles">
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
CSS 样式
该登录特效的 CSS 样式也十分简单,动画效果主要是各种方块元素的旋转上升动画。它们使用的是 square 动画。
.bg-bubbles {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
z-index: 1;
}.bg-bubbles li {
position: absolute;
list-style: none;
display: block;
width: 40px;
height: 40px;
background-color: rgba(255, 255, 255, 0.15);
bottom: -160px;
-webkit-animation: square 25s infinite;
animation: square 25s infinite;
-webkit-transition-timing-function: linear;
transition-timing-function: linear;
}
为了制作各种不同的方块效果,特效中使用 nth-child 选择器来分别选择各个
.bg-bubbles li:nth-child(1) {
left: 10%;
}.bg-bubbles li:nth-child(2) {
left: 20%;
width: 80px;
height: 80px;
-webkit-animation-delay: 2s;
animation-delay: 2s;
-webkit-animation-duration: 17s;
animation-duration: 17s;
}.bg-bubbles li:nth-child(3) {
left: 25%;
-webkit-animation-delay: 4s;
animation-delay: 4s;
}.bg-bubbles li:nth-child(4) {
left: 40%;
width: 60px;
height: 60px;
-webkit-animation-duration: 22s;
animation-duration: 22s;
background-color: rgba(255, 255, 255, 0.25);
}.bg-bubbles li:nth-child(5) {
left: 70%;
}...
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ