图片/图形
纯CSS3全屏单页4格网格布局

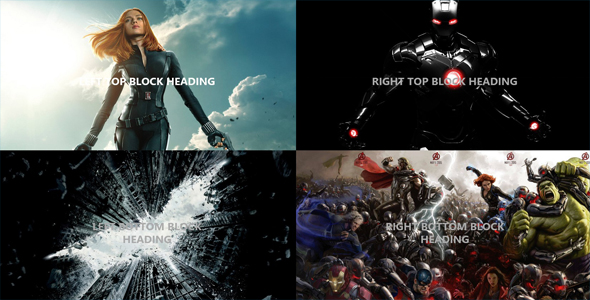
这是一款非常实用的纯 CSS3 全屏单页 4 格网格布局。该布局将整个屏幕平分为 4 个网格,每个网格是一个项目内容。当点击了相应的网格后,该网格的图片会全屏放大,并显示出该项目的说明文字。
HTML 结构
该 CSS3 网格布局的 HTML 结构中,每一个网格由 3 个部分组成:一个元素,一个
也想出现在这里?联系我们吧

元素。

<input id="left-top" type="checkbox" name="left-top"/>
<label for="left-top" class="trigger left top"></label>
<div class="block left top">
<h1>Left top block heading</h1>
<div class="content">
<h2>Title</h2>
<p>...</p>
<p>...</p>
</div>
</div>
CSS 样式
在 CSS 样式中,每一个网格的宽度和高度都设置为 50%,并分别进行定位。
.absPos, .blocks .trigger, .blocks .block {
position: absolute;
width: 50%;
height: 50%;
}.absPos.top, .blocks .top.trigger, .blocks .top.block {
top: 0;
}.absPos.right, .blocks .right.trigger, .blocks .right.block {
left: 50%;
}.absPos.bot, .blocks .bot.trigger, .blocks .bot.block {
top: 50%;
}.absPos.left, .blocks .left.trigger, .blocks .left.block {
left: 0;
}
各个网格的点击事件采用 checkBox hack 来完成,同时为每个网格的切换设置了 animation animation 动画效果。
.labelClose, .blocks #left-top:checked ~ .trigger.left.top,
.blocks #right-top:checked ~ .trigger.right.top,
.blocks #left-bot:checked ~ .trigger.left.bot,
.blocks #right-bot:checked ~ .trigger.right.bot {
left: auto;
bottom: auto;
right: 0;
top: 0;
width: 30px;
height: 30px;
z-index: 101;
-webkit-animation: hideAndShow 1s;
animation: hideAndShow 1s;
}@keyframes hideAndShow {
0% {
opacity: 0;
}50% {
opacity: 0;
-webkit-transform: scale(0.5);
transform: scale(0.5);
}90% {
-webkit-transform: scale(1.2);
transform: scale(1.2);
}100% {
opacity: 1;
-webkit-transform: scale(1);
transform: scale(1);
}}
CSS 代码不是十分复杂,具体请查看下载文件。
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧

热销模板
登录


 PetitQ
PetitQ