图片/图形
纯CSS3炫酷鼠标滑过图片iHover特效

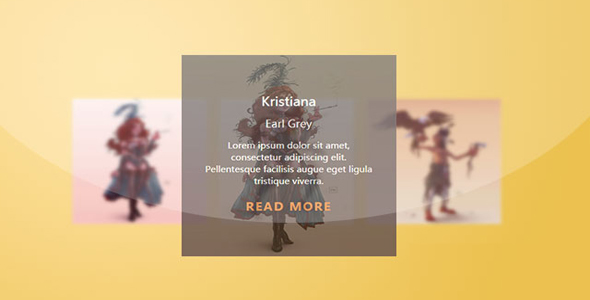
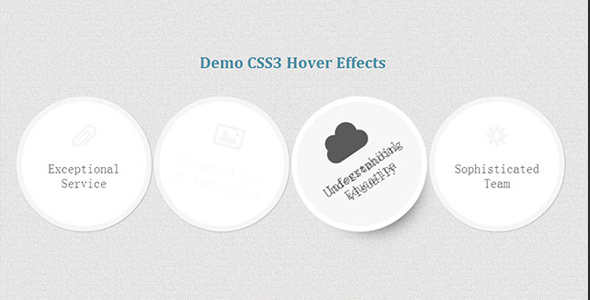
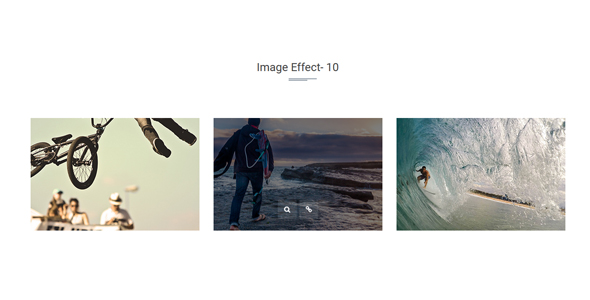
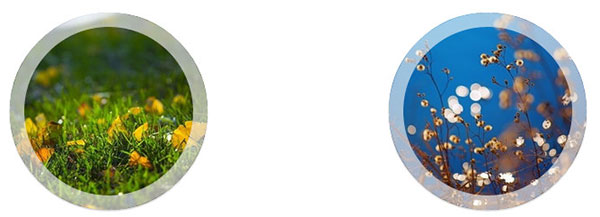
iHover 是一款效果相当炫酷的纯 CSS3 鼠标滑过图片特效。ihover 可以和 Bootstrap 3 完美的结合使用。它提供了基于圆形图片和矩形图片共 35 种不同的鼠标滑过图片特效。它的特点有:
纯 CSS3 制作,没有任何依赖,可以在任何项目中使用
也想出现在这里?联系我们吧

通过 Scss 来构建,修改十分容易
模块化代码,不需要引入整个文件
共有 35 种不同的鼠标滑过效果
可以和 Bootstrap 3 完美的结合使用
HTML 结构
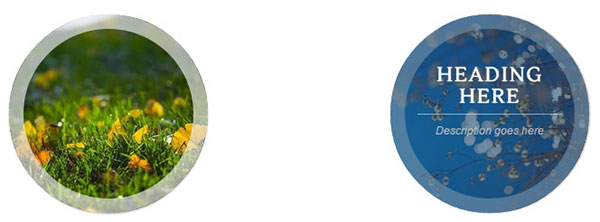
以 effect2 为例,它的 HTML 结构如下:
<!-- Left to right-->
<div class="row">
<div class="col-sm-6">
<!-- normal -->
<div class="ih-item circle effect2 left_to_right"><a href="#">
<div class="img"><img src="images/assets/4.jpg" alt="img"></div>
<div class="info">
<h3>Heading here</h3>
<p>Description goes here</p>
</div></a></div>
<!-- end normal -->
</div>
<div class="col-sm-6">
<!-- colored -->
<div class="ih-item circle colored effect2 left_to_right"><a href="#">
<div class="img"><img src="images/assets/5.jpg" alt="img"></div>
<div class="info">
<h3>Heading here</h3>
<p>Description goes here</p>
</div></a></div>
<!-- end colored -->
</div>
</div>
<!-- end Left to right-->
在 class 中,circle 指定使用圆形图片。effect2 是指 iHover 黑字的第二种鼠标滑过图形效果。所有的效果在 DEMO 中都一一被列出。left_to_right 是指在第二种效果中图片标题从左向右滑入。另外还可以取值为 right_to_left,top_to_bottom 或 bottom_to_top。
默认状态

鼠标滑过

鼠标悬停

所有的效果在 DEMO 中都可以找到相应的代码。
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ