导航菜单
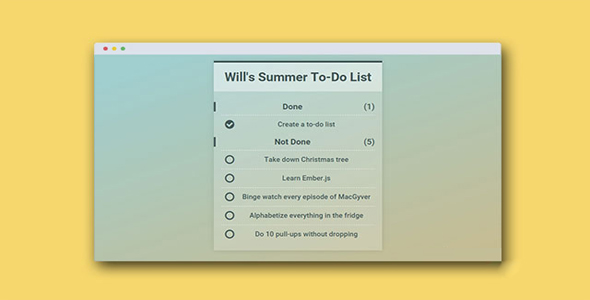
纯CSS3超酷日常工作备忘录列表特效

这是一款使用纯 CSS 制作的纯 CSS3 超酷日常工作备忘录列表特效。该特效中没有使用 js 代码,通过 Checkbox 技巧来完成交互动作。它可以记录某项日常工作是否完成。整体界面十分时尚大方。
HTML 结构
该特效使用和
也想出现在这里?联系我们吧

<div class="container">
<h1>Will's Summer To-Do List</h1>
<div class="items"><input id="item1" type="checkbox" checked><label for="item1">Create a to-do list</label><input id="item2" type="checkbox"><label for="item2">Take down Christmas tree</label><input id="item3" type="checkbox"><label for="item3">Learn Ember.js</label><input id="item4" type="checkbox"><label for="item4">Binge watch every episode of MacGyver</label><input id="item5" type="checkbox"><label for="item5">Alphabetize everything in the fridge</label><input id="item6" type="checkbox"><label for="item6">Do 10 pull-ups without dropping</label><h2 class="done" aria-hidden="true">Done</h2><h2 class="undone" aria-hidden="true">Not Done</h2></div></div>
CSS 样式
<input>元素使用一个非常大的负 margin 值将它隐藏。至于为何不使用 display: none 来隐藏,是因为考虑到屏幕阅读器和键盘 Tab 键的需要,display: none 会使这些功能都失效。
input {display: block;
height: 53px;
margin: 0 0 -53px -9999px;
-webkit-box-ordinal-group: 5;
-webkit-order: 4;
-ms-flex-order: 4;
order: 4;
outline: none;
counter-increment: undone-items;
}
在 checkbox 元素的选取中,使用了 checkbox hack 技巧:通过:checked 伪元素和一个相邻兄弟选择器+来实现选取功能。它的意思是:当 checkbox 被 checked 的时候,找到它后面紧邻的
label {display: block;
position: relative;
padding: 15px 0 15px 45px;
border-top: 1px dashed #fff;
-webkit-box-ordinal-group: 5;
-webkit-order: 4;
-ms-flex-order: 4;
order: 4;
cursor: pointer;
-webkit-animation: undone .5s;
animation: undone .5s;
}label::before {
content: '\f10c'; /* circle outline */
display: block;
position: absolute;
top: 11px;
left: 10px;
font: 1.5em 'FontAwesome';
}label:hover, input:focus + label {
background-color: rgba(255, 255, 255, .2);
}input:checked + label {
-webkit-box-ordinal-group: 3;
-webkit-order: 2;
-ms-flex-order: 2;
order: 2;
-webkit-animation: done .5s;
animation: done .5s;
}input:checked + label::before {
content: '\f058'; /* circle checkmark */
}
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ