图片/图形
Blend模式制作鼠标滑过图片标题特效

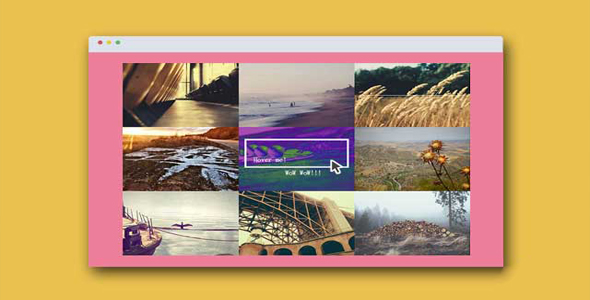
这是一款使用 css3 background-blend-mode 制作的鼠标滑过图片标题特效。该图片标题特效在鼠标滑过一张图片的时候,图片的标题会相应的动画,并且图片会使用 css blend 模式渲染为非常酷的效果。IE 浏览器不支持 CSS background-blend-mode 属性,所以在 IE 浏览器中看不到图片的混合效果,只能看到图片标题的动画效果。
HTML 结构
该图片标题特效的 HTML 结构使用嵌套<div>的 HTML 结构。以第一个 DEMO 的为例,它的 HTML 结构如下:
也想出现在这里?联系我们吧

<div class="elem first">
<img src="img/1.jpg" />
</div>
CSS 样式
每张图片的包裹
中的 elem class 用于控制图片的大小。这里使用了 vw 来作为单位,制作响应式效果。关于 vw 可以参考:你不知道的 7 个 css 单位。为例提高动画效果性能,还使用了 will-change 属性来通知浏览器优化即将要执行的 transform 和 opacity 属性。

.elem {
width: 32vw;
display: inline-block;
color: white;
font-size: 2em;
position: relative;
height: 20vw;
overflow: hidden;
will-change: transform;
}.elem:before {
content: "";
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
z-index: 1;
opacity: 0;
background-size: 100% 100%;
background-repeat: no-repeat;
will-change: transform, opacity;
}.elem:after {
content: "";
position: absolute;
will-change: transform;
}.elem img {
width: 32vw;
height: 20vw;
will-change: transform;
}.elem:hover:before {
opacity: 1;
}
第一个特效使用的 Blend 模式是 background-blend-mode: luminosity;。目前 CSS 的 blend 模式共有 16 种,可以参看《CSS 中的合成和混合模式-blend modes》。luminosity 属于亮度模式,该模式能够使用“混合色”颜色的亮度值进行着色,而保持“基色”颜色的饱和度和色相数值不变。图片中间的矩形线条框使用的是.first:after 伪元素来制作。开始时它的透明度设置为 0,在鼠标滑过时,它的透明度被设置为 1,并使用 transform 属性来将其放大。
.first:before {
background-color: lightBlue;
background-image: url("../img/1.jpg");
background-blend-mode: luminosity;
}.first:after {
opacity: 0;
border: .15vw solid #fff;
-webkit-transform: scale(0.5);
-moz-transform: scale(0.5);
-o-transform: scale(0.5);
transform: scale(0.5);
}.first:hover:after {
opacity: 1;
-webkit-transform: scale(0.95);
-moz-transform: scale(0.95);
-o-transform: scale(0.95);
transform: scale(0.95);
}
其它例子的代码请参考下载文件。
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧

热销模板
登录


 PetitQ
PetitQ