其他代码
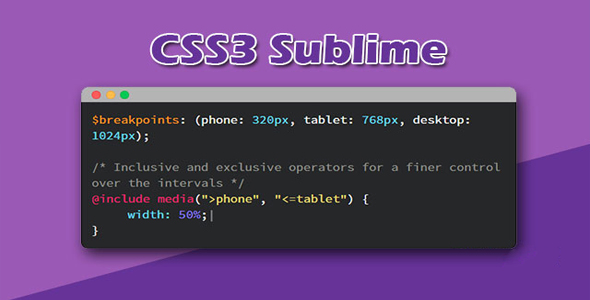
CSS3打造超逼真Sublime编辑器界面

这是一款使用纯 CSS3 制作的超逼真的 Sublime 编辑器界面特效。该 Sublime 编辑器界面特效于真实的 Sublime 编辑器界面界面几乎一模一样,并且还带有一个光标闪动的效果。
HTML 结构
这个 Sublime 编辑器界面特效的 HTML 结构使用一个无序列表来制作,每一个列表项是界面中的一行代码。其中.buttons 是编辑器界面的三个小圆点。
也想出现在这里?联系我们吧

<ul class="sublime">
<li class="buttons"></li>
<li><span class="orange">$breakpoints</span>: (phone: <span class="blue">320px</span>, tablet: <span class="blue">768px</span>, desktop: <span class="blue">1024px</span>);</li>
<li></li>
<li><span class="gray">/* Inclusive and exclusive operators for a finer control over the intervals */</span></li>
<li><span class="red">@include media</span>(<span class="yellow">">phone"</span>,<span class="yellow"> "<=tablet"</span>) {</li>
<ul class="tab">
<li><span class="blue">width:</span> <span class="purple">50%</span>;<span class="cursor"></span></li>
</ul>
<li>}</li>
</ul>
CSS 样式
这个 Sublime 编辑器界面特效的基本样式比较简单,最后光标闪动的效果是使用一个伪元素.cursor:before 来制作光标,并使用@keyframes 来制作光标的动画效果。
.sublime .cursor:before {
opacity: 0;
content: "|";
color: #f1f1f1;
-webkit-animation: blink 0.8s infinite;
animation: blink 0.8s infinite;
}@-webkit-keyframes blink {
0% {
opacity: 0;
}50% {
opacity: 1;
}100% {
opacity: 0;
}}@keyframes blink {
0% {
opacity: 0;
}50% {
opacity: 1;
}100% {
opacity: 0;
}}
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ