其他代码
DOM元素平滑过渡变形动画插件

ramjet 是一款可以实现 DOM 元素平滑过渡变形动画特效的 js 插件。该 js 插件可以从一个 HTML DOM 元素变形为另一种状态的 DOM 元素,在 DOM 元素变形的过程中会使用补间动画实现平滑过渡的动画效果。Ramjet 在视觉效果上像是 DOM 元素从一个状态变形为另一个状态。实际上它是使用克隆技术,通过复制元素及其子元素,改变第二个元素(目标元素)使它和第一个元素完全重叠起来,然后使两个元素一起动画直到第一个元素和第二个元素的大小和位置相同。
使用方法
使用该变形动画插件先要引入 ramjet.js 文件。
也想出现在这里?联系我们吧

<script src='ramjet.js'></script>
HTML 结构
可以使用任意两个 DOM 元素来制作它们之间的变形过渡动画,例如使用两个
元素:

注册 |
忘记密码
<div id='a' style='background-color: red; font-size: 4em; padding: 1em;'>a</div>
<div id='b' style='background-color: blue; font-size: 4em; padding: 1em;'>b</div>
初始化插件
在页面加载之后,使用下面的方法来调用这两个
元素的变形动画。

<script>
// to repeat, run this from the console!ramjet.transform( a, b );
</script>
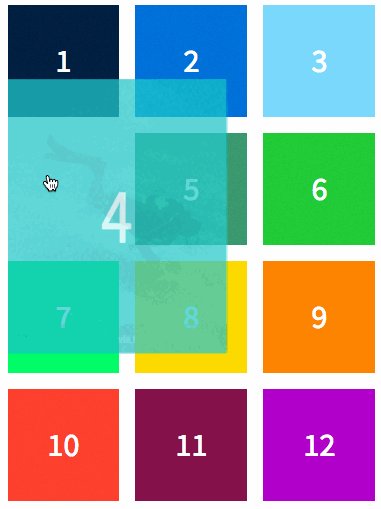
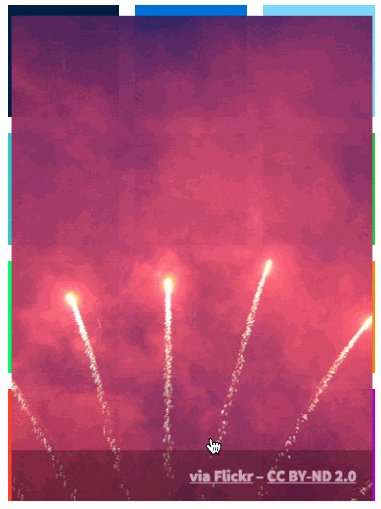
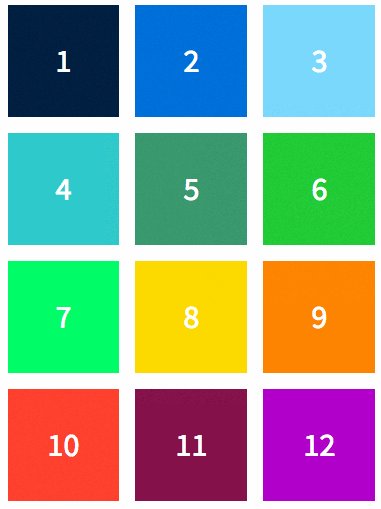
下面是在 ISO 8 上使用该插件的效果。

在现代浏览器中,动画的过渡效果使用 CSS3 来实现。
参考信息:https://github.com/rich-harris/ramjet
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧

热销模板
登录


 PetitQ
PetitQ