图片/图形
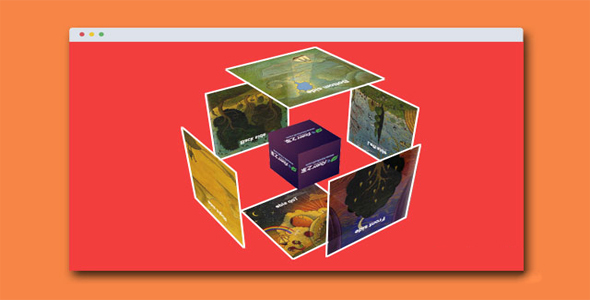
CSS3炫酷3D旋转立方体爆炸展开动画

这是一款使用纯 CSS3 制作的炫酷 3D 旋转立方体爆炸展开动画特效。在这个 3D 旋转立方体爆炸展开动画特效中,当鼠标滑过立方体时,立方体的六个面会在不停旋转的同时向外爆炸展开,效果非常酷。CSS3 3d transformations、translations、rotations 和 animations 是非常酷的 CSS 新技术。你可以使用它们来为你的网页增加与众不同的动画效果。在这个 3D 旋转立方体展开动画特效中,当鼠标滑过立方体时,立方体的六个面会在不停旋转的同时向外爆炸展开,效果非常酷。请确保使用支持 CSS animations 和 3D transforms 的浏览器来查看这个插件。另外,在下面的代码中都没有使用浏览器厂商的前缀,实际使用时应该加上。
HTML 代码
下面的 html 代码只是外围展开的大立方体的代码,里面的小立方体的代码与之类似:

<div class="wrap">
<div class="cube">
<div class="front">
Front side
</div>
<div class="back">
Back side
</div>
<div class="top">
Top side
</div>
<div class="bottom">
Bottom side
</div>
<div class="left">
Left side
</div>
<div class="right">
Right side
</div>
</div>
</div>
CSS 样式
首先要为父元素设置 perspective:
.wrap {
margin-top: 150px;
perspective: 1000px;
perspective-origin: 50% 50%;
}
立方体的六个面都要设置为绝对定位,并且要在父元素上设置 transform-style: preserve-3d;,这样每个面才有立体效果(至于为什么可以参考 CSS3 3D transforms 系列教程-立方体)。
.cube {
margin: auto;
position: relative;
height: 200px;
width: 200px;
transform-style: preserve-3d;
}.cube > div {
position: absolute;
box-sizing: border-box;
padding: 10px;
height: 100%;
width: 100%;
opacity: 0.9;
background-color: #000;
border: solid 1px #eeeeee;
color: #ffffff;
}
下面要分别为面一个面设置旋转和中心点,使六个面组成立方体。
.front {
transform: translateZ(100px);
}.back {
transform: translateZ(-100px) rotateY(180deg);
}.right {
transform: rotateY(-270deg) translateX(100px);
transform-origin: top right;
}.left {
transform: rotateY(270deg) translateX(-100px);
transform-origin: center left;
}.top {
transform: rotateX(-270deg) translateY(-100px);
transform-origin: top center;
}.bottom {
transform: rotateX(270deg) translateY(100px);
transform-origin: bottom center;
}
使用相同的方法可以制作出更为复杂的 3D 图形。
旋转效果
要使立方体旋转起来,需要定义一个 X 轴和 Y 轴的从 0 度到 360 度的旋转,使它应用在立方体上,同时设置为无限循环模式。
@keyframes rotate {
from {transform: rotateX(0deg) rotateY(0deg);
}to {transform: rotateX(360deg) rotateY(360deg);
}}.cube {
animation: rotate 20s infinite linear;
}
爆炸展开
为了制作鼠标滑过立方体爆炸展开的效果,可以为每一个面都添加一个 transition 过渡,分别使六个面向外移动 100 像素。
.wrap:hover .front {
transform: translateZ(200px);
}.wrap:hover .back {
transform: translateZ(-200px) rotateY(180deg);
}.wrap:hover .right {
transform: rotateY(-270deg) translateZ(100px) translateX(100px);
}.wrap:hover .left {
transform: rotateY(270deg) translateZ(100px) translateX(-100px);
}.wrap:hover .top {
transform: rotateX(-270deg) translateZ(100px) translateY(-100px);
}.wrap:hover .bottom {
transform: rotateX(270deg) translateZ(100px) translateY(100px);
}.cube > div {
transition: transform 0.2s ease-in;
}
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!




 PetitQ
PetitQ