
DedeCMS织梦
DedeCMS后台自定义表单横向显示
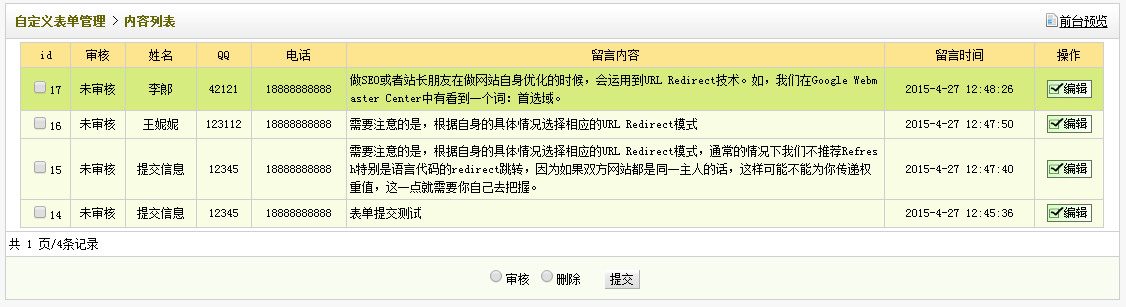
DedeCMS 织梦系统自定义表单提交内容后,在后台显示的方式非常粗糙,今天我们将其改为横排列表显示。Dedecms 有自定义表单功能,方便我们收集用户信息。个人通常喜欢拿这个功能做问卷调查,在线留言等功能。但是如果使用过这个功能的朋友就会知道,Dedecms 自定义表单后台列表展现方式并不好看。自己这个伪程序猿,伪前端也习惯性的有强迫症,既然看不惯那就行动起来吧。经过一番折腾后效果如下:

1、找到后台自定义表单的模板,你的后台目录(默认 dede)/templets/diy_list.htm
<table width="98%" border="0" cellpadding="1" cellspacing="1" align="center" class="tbtitle" style="background:#CFCFCF;">
<tr>
<td colspan="3" height="28" background='images/tbg.gif'>
<div style='float:left'> <a href='diy_main.php'><b>自定义表单管理</b></a> > <b>内容列表</b></div>
<div style='float:right;padding-right:8px;'>
<a href="../plus/diy.php?action=list&diyid=<?php echo $diy->diyid; ?>" target="_blank"><img src='images/gtk-tmp.png' align='left' title='预览' alt='预览' /><u>前台预览</u></a>
</div>
</td>
</tr>
也想出现在这里?联系我们吧

将上面代码修改为如下代码,从而使标题与列表分开到不同的 table:
<table width="98%" border="0" cellpadding="1" cellspacing="1" align="center" class="tbtitle" style="background:#CFCFCF;">
<tr>
<td height="28" background='images/tbg.gif'><div style='float:left'> <a href='diy_main.php'><b>自定义表单管理</b></a> > <b>内容列表</b></div>
<div style='float:right;padding-right:8px;'> <a href="../plus/diy.php?action=list&diyid=<?php echo $diy->diyid; ?>" target="_blank"><img src='images/gtk-tmp.png' align='left' title='预览' alt='预览' /><u>前台预览</u></a> </div></td>
</tr>
</table>
<table width="98%" border="0" cellpadding="1" cellspacing="1" align="center" class="tbtitle" style="background:#CFCFCF;">
2、在{dede:datalist}前面加上标题代码:
<?phpecho '<tr bgcolor="#F8FDE3"><td width="5">ID</td>';
foreach($fieldlist as $field=>$fielddata)
{echo '<td bgcolor="#ffffff" align="center" >'.$fielddata[0].'</td>';
}echo '<td bgcolor="#ffffff" align="center" >状态</td><td bgcolor="#ffffff" align="center" >操作</td></tr>';
?>
3、修改{dede:datalist}和{/dede:datalist}里面的代码为:
{dede:datalist}<?phpif(!empty($fields))
{$allowhtml = array('htmltext');
$fields['sta'] = $fields['ifcheck'] == 1 ? '已审核' : '未审核';
echo '<tr bgcolor="#F8FDE3"><td width="5%"><input type="checkbox" name="id[]" value="'.$fields['id'].'" class="np" /><a href="diy_list.php?action=edit&diyid='.$diy->diyid.'&id='.$fields['id'].'">'.$fields['id'].'</a></td>';
foreach($fieldlist as $field=>$fielddata)
{if($fielddata[1]=='img')
{$fields[$field] = "<a href='{$fields[$field]}' target='_blank'><img src='images/channeladd.gif' border='0' /> 图片附件</a>\r\n";
}else if($fielddata[1]=='addon')
{$fields[$field] = "<a href='{$fields[$field]}' target='_blank'><img src='images/channeladd.gif' border='0' /> 其它附件</a>";
}else{if(!in_array($fielddata[1],$allowhtml)){
$fields[$field] = htmlspecialchars($fields[$field]);
}}echo '<td bgcolor="#ffffff">'.$fields[$field].'</td>';
}echo '<td>'.$fields['sta'].'</td><td width="10%" align="center"><a href="diy_list.php?action=edit&diyid='.$diy->diyid.'&id='.$fields['id'].'"><img src="images/feedback-edit.gif" border="0" width="45" height="18"></a></td>';
echo '</tr>';
} else {
echo "<tr><td bgcolor=\"#ffffff\">暂无记录</td></tr>";
}?>{/dede:datalist}
4、把标题提出去,把换行删除。把状态和编辑功能放在后面,把分页操作代码分开,在{/dede:datalist}后面加上
</table><table width="98%" border="0" cellpadding="1" cellspacing="1" align="center" style="background:#CFCFCF; margin-top:10px;">
这样 dedecms 修改后台自定义表单列表为横向列表显示就全部完成了。下面是我们修改好的文件,你可以复制直接覆盖,修改/你的网站后台(默认 dede)/templets/diy_list.htm 文件,全部代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=<?php echo $cfg_soft_lang; ?>">
<title><?php echo $diy->name;?></title>
<link href="css/base.css" rel="stylesheet" type="text/css" />
</head>
<body background='images/allbg.gif' leftmargin='8' topmargin='8'>
<div class="bodytitle">
<div class="bodytitleleft"></div>
<div class="bodytitletxt" style="padding-left:10px;"><?php echo $diy->name;?>内容列表</div>
</div>
<form action="diy_list.php" method="post">
<input type="hidden" name="diyid" value="<?php echo $diyid;?>" />
<table width="98%" border="0" cellpadding="1" cellspacing="1" align="center" class="tbtitle" style="background:#CFCFCF;">
<tr>
<td colspan="3" height="28" background='images/tbg.gif'>
<div style='float:left'> <a href='diy_main.php'><b>自定义表单管理</b></a> > <b>内容列表</b></div>
<div style='float:right;padding-right:8px;'>
<a href="../plus/diy.php?action=list&diyid=<?php echo $diy->diyid; ?>" target="_blank"><img src='images/gtk-tmp.png' align='left' title='预览' alt='预览' /><u>前台预览</u></a>
</div>
</td>
</tr>
<tr><td colspan="3" bgcolor="#ffffff">
<table width="98%" border="0" cellpadding="1" cellspacing="1" align="center" class="tbtitle" style="background:#CFCFCF;">
<tr style="text-align:center;background:#FDE48E;"><td>id</td><td>审核</td><td>姓名</td><td>QQ</td><td>电话</td><td>留言内容</td><td>留言时间</td><td>操作</td></tr>
<style>
.msgfocus{background:#F8FDE3;
}
.msgfocus:hover{background:#D6EC7E;
}
</style>
{dede:datalist}<?phpif(!empty($fields))
{$allowhtml = array('htmltext');
$fields['sta'] = $fields['ifcheck'] == 1 ? '已审核' : '未审核';
?><tr style="text-align:center;" class="msgfocus"><td><input type="checkbox" name="id[]" value="<?php echo $fields['id']?>" class="np" /><?php echo $fields['id']?></td><td><?php echo $fields['sta']?></td><td><?php echo $fields['name']?></td><td><?php echo $fields['qq']?></td><td><?php echo $fields['tel']?></td><td style="width:50%;text-align:left;"><?php echo $fields['message']?></td><td><?php echo $fields['times']?></td><td><a href="diy_list.php?action=edit&diyid=<?php echo $diy->diyid ?>&id=<?php echo $fields['id']?>"><img src="images/feedback-edit.gif" border="0" width="45" height="18"></a></td></tr>
<?php} else
{echo "<tr><td bgcolor=\"#ffffff\">暂无记录</td></tr>";
}?>{/dede:datalist}</table>
</td></tr>
<tr><td colspan="3" bgcolor="#ffffff">{dede:pagelist listsize=5 /}</td></tr><tr>
<td colspan="3" height='36' align="center" bgcolor="#F8FCF1">
<label><input type="radio" name="action" value="check" class='np' />审核</label>
<label><input type="radio" name="action" value="delete" class='np' />删除</label>
<input type="submit" name="submit" value="提交" class='np coolbg' />
</td>
</tr>
</table>
</form>
</body>
</html>
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ

