
图片/图形
CSS3超酷图片3D旋转显示图片信息特效

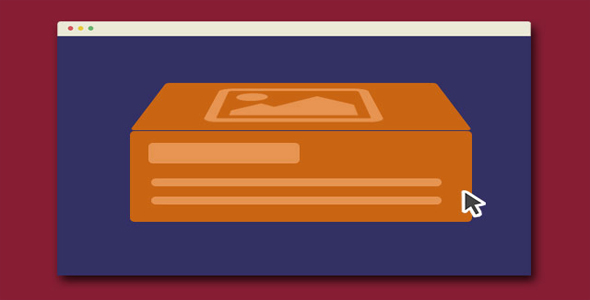
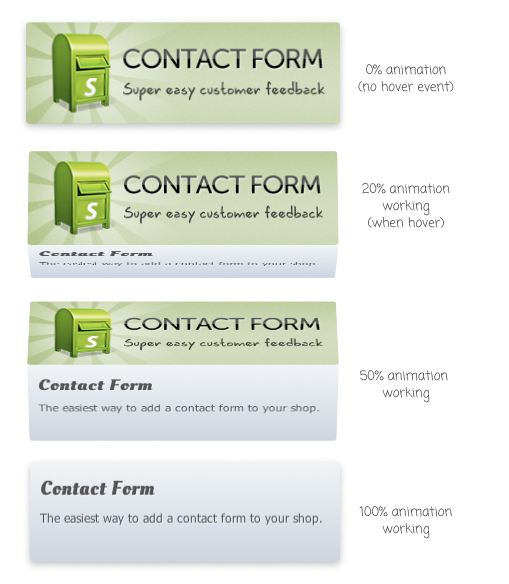
这是一款使用 CSS3 3D Transform 制作的超酷图片 3D 旋转显示图片信息特效。当用鼠标滑过图片时,图片会在垂直方向上做 3D 旋转,就像一个立方体向上旋转一样,底部的图片信息被显示出来。这个特效开始的时候只有图片是可见的,图片标题信息被隐藏起来。当用鼠标滑过图片时,图片会在垂直方向上做 3D 旋转,就像一个立方体向上旋转一样,底部的图片标题信息被显示出来。如下图:

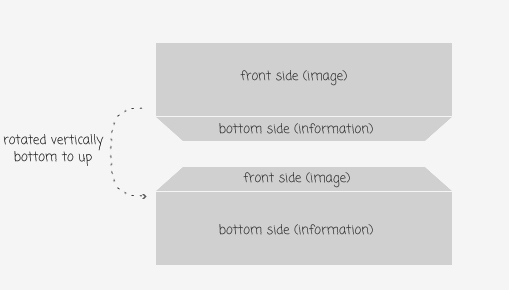
这个特效中使用了两个面,一个是 front 面,一个是 bottom 面。front 面一幅图片,bottom 面是图片的信息。bottom 面通过旋转 X 轴-90 度来隐藏它,并修改 translateZ 的值使它在 front 面的下面:

有两个元素包裹着这两个面,最外层是 class 为 wrapper 的 div,它被用于设置 perspective。第二个是 class 为 item 的内层 div,它的作用是在鼠标滑过时沿 X 轴旋转 95 度显示图片标题信息并隐藏图片。
HTML 结构
<div class="wrapper">
<div class="item">
<img src="images/contact.png">
<span class="information">
<strong>Contact Form</strong> The easiest way to add a contact form to your shop.
</span>
</div>
</div>
<!-- to n wrapper -->

CSS 样式
每一个 wrapper 都要设置为 inline-block 的显示方式,并且透视值 perspective 为 4000 像素。item 的 transform-style 值为 preserve-3d,这样可以使它的子元素保存 3D 定位。同时还要添加一个 transition 来使鼠标滑过动画平滑过渡。
.wrapper {
display: inline-block;
width: 310px;
height: 100px;
vertical-align: top;
margin: 1em 1.5em 2em 0;
cursor: pointer;
position: relative;
font-family: Tahoma, Arial;
perspective: 4000px;
}.item {
height: 100px;
transform-style: preserve-3d;
transition: transform .6s;
}
图片和图片标题信息也需要 transition,因为当鼠标滑过时,它们需要改变 border-radius 和 box-shadow 的值。这些效果都需要平滑过渡一下。
.item img {
display: block;
position: absolute;
top: 0;
border-radius: 3px;
box-shadow: 0px 3px 8px rgba(0,0,0,0.3);
transform: translateZ(50px);
transition: all .6s;
}.item .information {
display: block;
position: absolute;
top: 0;
height: 80px;
width: 290px;
text-align: left;
border-radius: 15px;
padding: 10px;
font-size: 12px;
text-shadow: 1px 1px 1px rgba(255,255,255,0.5);
box-shadow: none;
background: linear-gradient(to bottombottom,rgba(236,241,244,1) 0%,rgba(190,202,217,1) 100%);
transform: rotateX(-90deg) translateZ(50px);
transition: all .6s;
}
最后,当鼠标滑过图片时,item 元素被旋转,并改变图片和图片标题信息的 border-radius 和 box-shadow。
.item:hover {
transform: translateZ(-50px) rotateX(95deg);
}.item:hover img {
box-shadow: none;
border-radius: 15px;
}.item:hover .information {
box-shadow: 0px 3px 8px rgba(0,0,0,0.3);
border-radius: 3px;
}
到此这个图片 3D 旋转显示图片标题信息特效就完成了!这个特效只在支持 CSS3 3D transform 的浏览器中工作。插件中使用 modernizr 来检测浏览器的这个特性。
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!




 PetitQ
PetitQ



