图片/图形
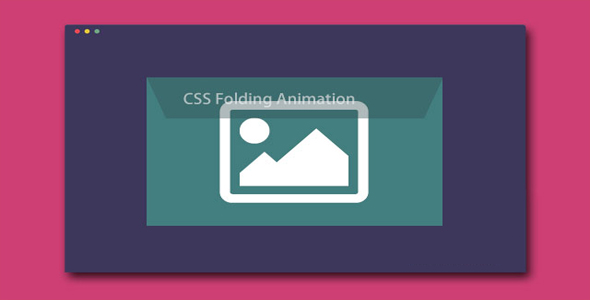
纯CSS3炫酷3D折叠面板动画特效

这是一款效果非常炫酷的 3D 折叠面板动画特效。该折叠面板特效当鼠标移动到图片上时,一个面板会以 3d 折叠的方式在顶部展开,并显示图片的标题等信息。这个效果使用 3D CSS animations 来制作折叠面板的动画,纯 CSS,没有使用 javascript。
HTML 结构
折叠面板的 html 结构使用一个嵌套的 div 结构。内容需要放置在正确的地方。
也想出现在这里?联系我们吧

<div id="container">
<div class="parent1">
<div class="parent2">
<div class="parent3">
<!-- Content goes here -->
</div>
</div>
</div>
</div>
第一个 divparent1 将被设置为 3D 状态。第二级 div 包含所有在动画时的可视代码。第三级 div 用于设置折叠面对动画的内容。
CSS 样式
该折叠面板动画完整的 CSS 代码十分有意思,可能会与你想象的有所不同。
/* Static state */#container {
width: 400px;
height: 400px;
position: relative;
border: 1px solid #ccc;
}.parent1 {
/* overall animation container */height: 0;
overflow: hidden;
transition-property: height;
transition-duration: 1s;
perspective: 1000px;
transform-style: preserve-3d;
}.parent2 {
/* full content during animation *can* go here */}.parent3 {
/* animated, "folded" block */height: 56px;
transition-property: all;
transition-duration: 1s;
transform: rotateX(-90deg);
transform-origin: top;
}/* Hover states to trigger animations */#container:hover .parent1 {
height: 111px;
}#container:hover .parent3 {
transform: rotateX(0deg);
height: 111px;
}
静止状态的 parent1 被设置为 3D transform 和 perspective 状态,动画从高度为 0 像素开始。parent3 使用 transition 和 transformation 来设置旋转动画。当鼠标滑过 parent1 时,parent3 的高度转换为完整的高度,在这个 demo 中是 111px,角度被旋转到 0 度。
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ