导航菜单
CSS3超酷3D旋转导航菜单特效

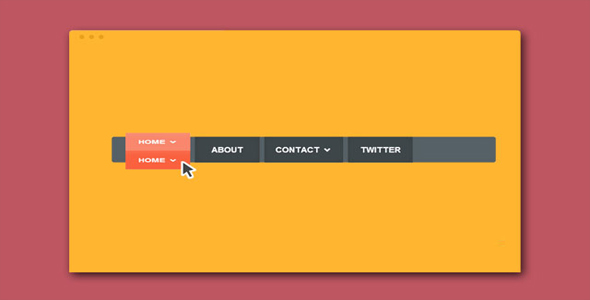
这是一款使用纯 CSS3 制作的 3D 旋转导航菜单特效。该 3D 旋转导航菜单特效中主要使用了 CSS 3D Transforms 技术。当鼠标 hover 菜单项时,菜单项会以 3D 立方体的方式旋转。该 3D 旋转导航菜单特效中主要使用了 CSS 3D Transforms 技术。该插件在 IE 内核的浏览器中看不到效果。
HTML 结构
要制作这种效果需要创建一个 3D 对象。我们使用无序列表来制作导航菜单,每一个列表项都带一个超链接标签,在它里面包含有 4 个 span 元素。每一个 span 代表立方体的一个面(不包括侧面)。我们需要做的是将每一个面都放置到正确的位置上。

<ul class="menu">
<li class="home current">
<a href="http://www.inserthtml.com/">
<span>Home <i class="ss-navigatedown"> </i></span>
<span>Home <i class="ss-navigatedown"> </i></span>
<span>Home <i class="ss-navigatedown"> </i></span>
<span>Home <i class="ss-navigatedown"> </i></span>
</a>
<ul>
<li><a href="">Sub Menu</a></li>
<li><a href="">Sub Menu</a></li>
</ul>
</li>
<li class="about">
<a href="http://www.inserthtml.com/">
<span>About</span>
...</a>
</li>
<li class="contact">
<a href="http://www.inserthtml.com/">
<span>Contact <i class="ss-navigatedown"> </i></span>
...</a>
<ul>
<li><a href="">Sub Menu</a></li>
<li><a href="">Sub Menu</a></li>
</ul>
</li>
<li class="twitter">
<a href="http://www.inserthtml.com/">
<span>Twitter</span>
...</a>
</li>
</ul>
CSS 样式
目前只有 webkit 内核的浏览器完全支持 3D Transforms,Firefox 浏览器虽然也支持 3D Transforms,但是实现起来稍微有点困难。为了解决这些问题,我们使用了 4 个 span 元素。第一个 span 元素是默认状态,第二个是 hover 或当前状态,第三个是当前链接的 hover 状态,第四个用于不支持 3D Transforms 的浏览器。我们要移动 span 的位置使它们形成一个立方体,如右图:为导航菜单元素设置透视效果(perspective)和其它一些 CSS 属性:
.menu {
-webkit-perspective: 100000;
-moz-perspective: 100000;
-o-perspective: 100000;
-ms-perspective: 100000;
perspective: 1200;
display: block;
width: 800px;
height: 65px;
margin: 0 auto;
list-style: none;
padding: 0;
padding: 0 0 0 30px;
border-radius: 5px;
background-color: #546065;
}
接下来设置 li 元素为 preserve 3D 模式,这样使它们可以被作为 3D 对象操纵。我们还要为它们设置 transitions 来使动画平滑过渡。
.menu li {
-webkit-transform-style: preserve-3d;
-moz-transform-style: preserve-3d;
-o-transform-style: preserve-3d;
-ms-transform-style: preserve-3d;
transform-style: preserve-3d;
height: 21px;
width: 140px;
margin: 0 10px 0 0;
float: left;
position: relative;
-webkit-transition: all 0.2s linear;
-moz-transition: all 0.2s linear;
-o-transition: all 0.2s linear;
-ms-transition: all 0.2s linear;
transition: all 0.2s linear;
}.menu li a {
display: block;
color: #fff;
font-weight: bold;
box-sizing: border-box;
height: inherit;
width: inherit;
font-size: 1.2em;
text-decoration: none;
text-transform: uppercase;
font-family: Arial, sans-serif;
}.menu li a span {
height: inherit;
width: inherit;
padding: 22px 0;
text-align: center;
position: absolute;
left: 0;
display: block;
}
接下来是比较困难的部分:把每一个 span 放置到正确的位置上。这需要不断的实验才能得到正确的结果,这些这依赖于你的菜单设置的大小。
.menu li a span:first-of-type {
-webkit-transform: translateZ(74px);
-moz-transform: translateZ(74px);
-o-transform: translateZ(74px);
-ms-transform: translateZ(74px);
transform: translateZ(74px);
background-color: #3e4649;
box-shadow: inset 0px 0px 15px rgba(0,0,0,0.1);
}.menu li a span:nth-of-type(2) {
background: #fa623f;
box-shadow: inset 0px 35px 30px -30px rgba(255,255,255,0.1);
-webkit-transform: rotate3d(1,0,0,90deg) translateZ(32px) translateY(42px);
-moz-transform: rotate3d(1,0,0,90deg) translateZ(32px) translateY(42px);
-o-transform: rotate3d(1,0,0,90deg) translateZ(32px) translateY(42px);
-ms-transform: rotate3d(1,0,0,90deg) translateZ(32px) translateY(42px);
transform: rotate3d(1,0,0,90deg) translateZ(32px) translateY(42px);
}.menu li a span:nth-of-type(3) {
background: #f8876d;
box-shadow: inset 0px 35px 30px -30px rgba(255,255,255,0.1);
-webkit-transform: rotate3d(1,0,0,180deg) translateZ(-9px);
-moz-transform: rotate3d(1,0,0,180deg) translateZ(-9px);
-o-transform: rotate3d(1,0,0,180deg) translateZ(-9px);
-ms-transform: rotate3d(1,0,0,180deg) translateZ(-9px);
transform: rotate3d(1,0,0,180deg) translateZ(-9px);
}.menu li a span:nth-of-type(4) {
background: #3e4649;
-webkit-transform: rotate3d(1,0,0,270deg) translateZ(33px) translateY(-42px);
-moz-transform: rotate3d(1,0,0,270deg) translateZ(33px) translateY(-42px);
-o-transform: rotate3d(1,0,0,270deg) translateZ(33px) translateY(-42px);
-ms-transform: rotate3d(1,0,0,270deg) translateZ(33px) translateY(-42px);
transform: rotate3d(1,0,0,270deg) translateZ(33px) translateY(-42px);
}.current {
-webkit-transform: rotate3d(1,0,0,-90deg) translateZ(-20px);
-moz-transform: rotate3d(1,0,0,-90deg) translateZ(-20px);
-o-transform: rotate3d(1,0,0,-90deg) translateZ(-20px);
-ms-transform: rotate3d(1,0,0,-90deg) translateZ(-20px);
transform: rotate3d(1,0,0,-90deg) translateZ(-20px);
}
接下来是 Hover 时候的样式。当用户鼠标滑过菜单项时,我们需要它旋转起来。我们需要重新修改一下位置来确保每个元素都在正确的位置上。我们还需要设置 hover 第四个 span 的情况(该情况下菜单和普通菜单一样)。
.menu > li:hover {
-webkit-transform: rotate3d(1,0,0,-90deg) translateZ(-20px);
-moz-transform: rotate3d(1,0,0,-90deg) translateZ(-20px);
-o-transform: rotate3d(1,0,0,-90deg) translateZ(-20px);
-ms-transform: rotate3d(1,0,0,-90deg) translateZ(-20px);
transform: rotate3d(1,0,0,-90deg) translateZ(-20px);
}.menu > .current:hover {
-webkit-transform: rotate3d(1,0,0,-180deg) translateY(-44px);
-moz-transform: rotate3d(1,0,0,90deg) translateZ(-64px);
-o-transform: rotate3d(1,0,0,-180deg) translateY(-44px);
-ms-transform: rotate3d(1,0,0,-180deg) translateY(-44px);
transform: rotate3d(1,0,0,-180deg) translateY(-44px);
}/* This is for browsers without 3D support. They will just see a normal menu */.menu > .current span:nth-of-type(4), .menu > li:hover span:nth-of-type(4) {
background: #fa623f;
}.menu > .current:hover span:nth-of-type(4) {
background: #f8876d;
}
最后还有一些下拉菜单的样式,这里就不一一列出了。通过以上的设置,该 3d 选择导航菜单插件在 webkit 内核浏览器和 Firefox 浏览器中都能正常工作。
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!




 PetitQ
PetitQ