其他代码
CSS3超酷圆形Loading加载进度条特效

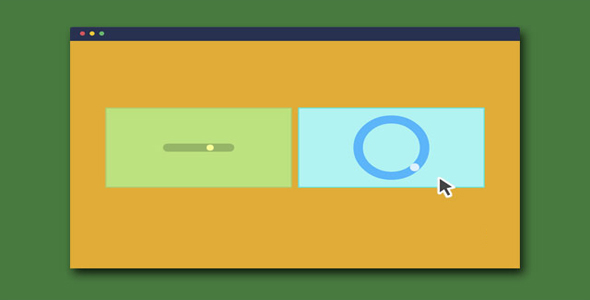
这是一款使用纯 CSS3 制作的超酷圆形 Loading 加载进度条特效插件。该 loading 加载进度条特效有水平进度条和环状进度条两种,该特效在水平或圆形轨道上有一个小球不断运动来达到 loading 进度条效果。该 loading 特效使用:before 和:after 伪元素来制作动画 d 的不同部分,然后给他们设置 absolute 定位和 CSS transformations 来创建动画效果。
制作方法
对于制作一个水平的 loading 进度条并不是十分的困难,但是要制作一个平滑运动的圆形进度条就有一点难度了。你要弄明白它们是如何工作的,先来看一下水平进度条的 CSS 样式代码:

水平进度条
.loading{position: relative;
background: rgba(255,255,255,.8);
}.loading:before{
content:'';
box-sizing: border-box;
/* centre everything */position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
width: 200px;
height: 30px;
border: solid 1px #000;
border-radius: 30px;
}.loading:after{
content:'';
box-sizing: border-box;
/* centre everything */position: absolute;
transform: translate(-50%, -50%);
top: 50%;
left: 50%;
border: solid 5px #000;
width: 28px;
height: 28px;
border-radius: 50%;
}
我们可以为任意元素添加一个 class loading 来使用上面的代码。我们将会得到下图所示的水平进度条,圆形小球在进度条的中心。
水平进度条
如果你想为整个页面应用loading效果,可以在body元素上添加class,同时还要设置一些页面的高度:
html, body { height: 100%; }
为了完成最终效果,我们需要在进度条上前后来回移动小球。
圆形进度条
对于圆形进度条我们添加以下的 CSS 代码:
.loading:after{
...
-webkit-animation: loading 3s ease-in-out infinite alternate;
animation: loading 3s ease-in-out infinite alternate;
}
在这个动画中最重要的属性是 animation-timing-function 和 animation-direction。在 animation-timing-function 属性中我们使用了 ease-in-out 效果,这种效果在小球改变方向是有一个减速的效果。在这个例子中 animation-direction 必须设置为 alternate。接下来为动画设定动画帧。
@keyframes loading {
0% { transform: translate(-99px, -50%); }
100% { transform: translate(71px, -50%); }
}@-webkit-keyframes loading {
0% { transform: translate(-99px, -50%); }
100% { transform: translate(71px, -50%); }
}
来解释一下上面的 translate 取值设定。-50%比较容易理解,就是设置小球垂直居中。对于 0 帧和 100 帧的两个数值,有两个计算公式:
0 帧公式:
-(half the width of the bar - border width of the bar)
-(100 - 1) = -99
100 帧公式:
(half the width of the bar - border width of the bar – width of circle)
100-1-28 = 71
你可以改变进度条的宽度和其它一些属性,修改之后要重新计算它们的动画帧。更多详细信息请参考:http://madebymike.com.au/writing/zero-element-loading-animations/
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!




 PetitQ
PetitQ