图片/图形
精美纯CSS3图标ICONO

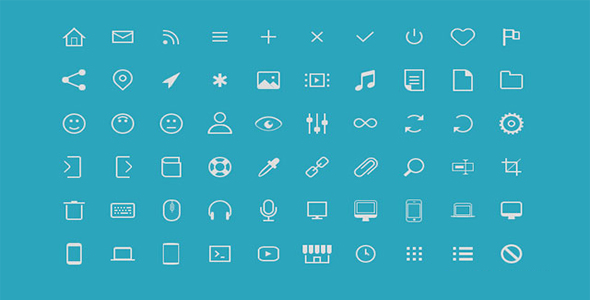
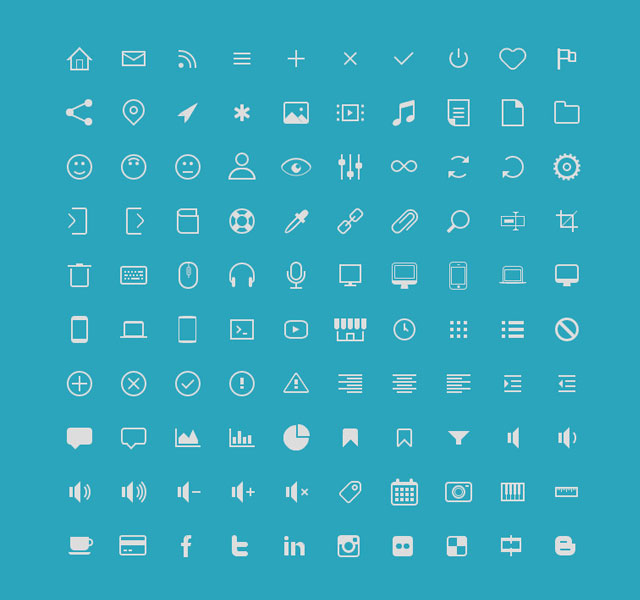
ICONO 是一款使用纯 CSS3 制作的一套非常精美的 CSS 图标。ICONO 可以使用所有的 HTML 元素来制作图标,一个元素一个图标,没有使用字体和 SVG,纯 CSS 制作。ICONO 中共有 100 个图标。icono 可以使用所有的 HTML 元素来制作图标,如 <i> 、 <div> 、 <span> 等等。
使用方法
首先你需要将 icono.min.css 文件加入到 HTML 文档的头部。
也想出现在这里?联系我们吧

<link href="css/icono.min.css" rel="stylesheet">
然后可以在任意的 html 标签上添加所需要的图标的 class。
<i class="icono-mail"></i>
<div class="icono-mail"></div>
<span class="icono-mail"></span>
<whatever class="icono-mail"></whatever>
你可以通过元素的样式来改变图标的颜色:
i.heart{color: red;}

图标 class:
icono-homeicono-mail
icono-rssicono-hamburgericono-plusicono-crossicono-checkicono-powericono-hearticono-infinityicono-flagicono-file
icono-imageicono-videoicono-musicicono-headphoneicono-documenticono-foldericono-pinicono-smileicono-eyeicono-slidersicono-shareicono-syncicono-reset
icono-gearicono-signInicono-signOuticono-supporticono-droppericono-tilesicono-list
icono-chainicono-youtubeicono-rename
icono-searchicono-bookicono-forbiddenicono-trashicono-keyboardicono-mouseicono-usericono-cropicono-displayicono-imacicono-iphoneicono-macbookicono-imacBoldicono-iphoneBoldicono-macbookBoldicono-nexusicono-microphoneicono-asteriskicono-terminalicono-paperClipicono-marketicono-clockicono-textAlignRighticono-textAlignCentericono-textAlignLefticono-indenticono-outdenticono-frownicono-mehicono-locationArrowicono-plusCircleicono-checkCircleicono-crossCircleicono-exclamationicono-exclamationCircleicono-commenticono-commentEmptyicono-areaCharticono-pieCharticono-barCharticono-bookmarkicono-bookmarkEmptyicono-filtericono-volumeicono-volumeLowicono-volumeMediumicono-volumeHighicono-volumeDecreaseicono-volumeIncreaseicono-volumeMuteicono-tagicono-calendaricono-cameraicono-pianoicono-ruler
更多的信息请参考:https://github.com/saeedalipoor/icono
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ