文本/链接
CSS3文字颜色渐变和文字阴影特效

这是一款使用纯 css3 制作的文字颜色渐变和文字阴影特效插件。通过该插件可以制作各种文字颜色渐变效果和文字阴影效果,它的文字阴影就像 PS 中的浮雕切边文字效果一样,非常好看。遗憾的是,这些效果只在 WEBKIT 内核的浏览器才可以看到,其他浏览器需要添加一些回退代码。
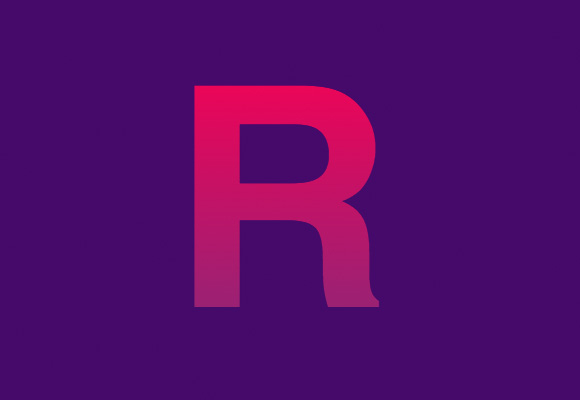
颜色渐变

这和制作背景渐变效果是一样的,只是将背景放到了文字上。下面是 CSS 代码
CSS 样式
也想出现在这里?联系我们吧

h1#gradient {
color: #FF0052; /* Fallback Color */
text-transform: uppercase;
font-weight: bold;
font-family: helvetica;
text-align:center;
font-size: 70px;
letter-spacing: -4px;
}@media screen and (-webkit-min-device-pixel-ratio:0) {
h1#gradient {
background: -webkit-gradient(linear,left top,left bottom,from(#FF0052),to(#802F7B));
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}}
HTML 代码
<h1 id="gradient">CSS3 Rocks!</h1>
遗憾的是,这个文字效果只在 webkit 内核的浏览器上才能正常工作。Firefox 浏览器不支持在文字上使用 background-clip 属性。所以在其他浏览器上查看这个 demo 时,将回退到一个默认的颜色。我们使用@media screen and (-webkit-min-device-pixel-ratio:0 来防止渐变在不支持的浏览器上显示。
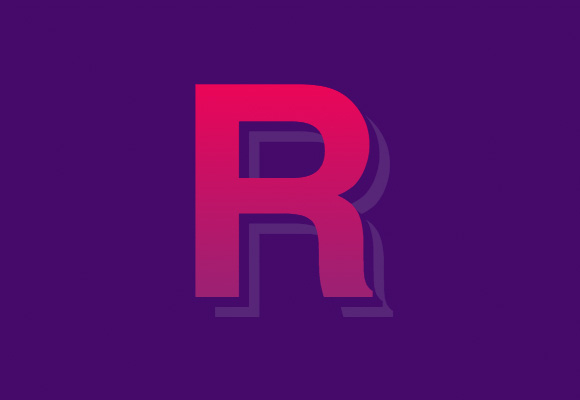
浮雕阴影

这个效果是使用 2 个 text-shadow 来制作。第一个阴影的颜色和背景颜色一样,它用来制作文字和阴影之间的间隙。第二个阴影才是浮雕阴影。下面是 CSS 代码:
CSS 样式
body {background: #441369;
}h1#gradient {
text-align:center;
}h1#gradient span {
position:relative;
display: inline-block;
color: #FF0052; /* Fallback Color */
text-transform: uppercase;
font-weight: bold;
font-family: helvetica;
text-align:center;
font-size: 70px;
letter-spacing: -4px;
text-shadow: 4px 4px 0px #441369, 8px 8px 0px rgba(255,255,255,0.1); /* Fallback Shadow */
}@media screen and (-webkit-min-device-pixel-ratio:0) {
h1#gradient span{
background: -webkit-gradient(linear,left top,left bottom,from(#FF0052),to(#802F7B));
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
text-shadow:none !important;
}h1#gradient span:after {
background: none;
content: attr(data-text);
left: 0;
position: absolute;
text-shadow: 4px 4px 0px #441369, 8px 8px 0px rgba(255,255,255,0.1); //relief shade effect
top: 0;
z-index: -1;
}}
HTML 代码
<h1 id="gradient">CSS3 Rocks!</h1>
阴影纹理

这个效果是在上面的基础上为阴影添加一些图案纹理,使阴影效果更加好看。
CSS 样式
body {background: #441369;
}h1#gradient {
text-align:center;
}h1#gradient span {
position:relative;
display: inline-block;
color: #FF0052; /* Fallback Color */
text-transform: uppercase;
font-weight: bold;
font-family: helvetica;
text-align:center;
font-size: 70px;
letter-spacing: -4px;
text-shadow: 4px 4px 0px #441369, 8px 8px 0px rgba(255,255,255,0.1); /* Fallback Shadow */
}@media screen and (-webkit-min-device-pixel-ratio:0) {
h1#gradient span{
background: -webkit-gradient(linear,left top,left bottom,from(#FF0052),to(#802F7B));
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
text-shadow:none !important;
}h1#gradient span:after {
content: attr(data-text);
left: 8px;
position: absolute;
background: url(RkDRMcJ.png); /* image source for your texture */
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
text-shadow: -4px -4px 0px #441369, -1px 0px 0px rgba(255, 255, 255, 0.1);
top: 8px;
z-index: -1;
width: 100%;
}}
HTML 代码
<h1 id="gradient">CSS3 Rocks!</h1>
通过调整 text-shadow 的位置和添加一个图片纹理,就可以完成这种效果。
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ