按钮图标
12种炫酷CSS3显示分享按钮特效

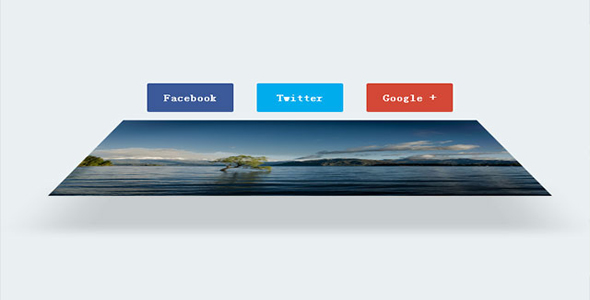
这是一款集合了 12 种炫酷特效的 css3 分享按钮插件。该分享按钮特效有:3D 翻转、3D 开门效果、折纸效果、描边效果等。该插件中的大部分效果使用 CSS 来完成。其中有一款是使用了 jQuery 插件 jRumble 完成的,效果相当不错。
HTML 结构
来看看第一个 demo 的 html 结构,如下:
也想出现在这里?联系我们吧

<div class="image-effect-fall-back">
<div class="share-layer">
<a href="#" class="share-button share-via-facebook">
<i class="fa fa-facebook"></i>
Facebook
</a>
<a href="#" class="share-button share-via-twitter">
<i class="fa fa-twitter"></i>
Twitter
</a>
<a href="#" class="share-button share-via-google">
<i class="fa fa-google"></i>
Google +</a>
</div>
<div class="image-layer">
<img src="assets/pictures/tree.jpg" width="500" alt="California surf">
</div>
</div>
CSS 样式
CSS 也十分简单,仅仅几行代码:
.image-effect-fall-back{width: 500px;
height: 300px;
position: relative;
margin: 0 auto;
-webkit-perspective: 800px;
perspective: 800px;
}.image-effect-fall-back .image-layer{
position: absolute;
top:0;
left: 0;
height: 300px;
-webkit-transition: 0.6s;
transition: 0.6s;
z-index: 1;
}.image-effect-fall-back:hover .image-layer{
-webkit-transform: rotateX(70deg);
transform: rotateX(70deg);
overflow: visible;
}.image-effect-fall-back .image-layer img{
height: 100%;
}.image-effect-fall-back .image-layer:before{
content: '';
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: rgba(0, 0, 0, 0.5);
box-shadow: 0 0 100px 50px rgba(0, 0, 0, 0.5);
opacity: 0;
-webkit-transition: all 0.5s;
transition: all 0.5s;
-webkit-transform: rotateX(114deg) translateZ(-26px) translateY(110px) scale(0.75);
transform: rotateX(114deg) translateZ(-26px) translateY(110px) scale(0.75);
-webkit-transform-origin: bottom;
-ms-transform-origin: bottom;
transform-origin: bottom;
}.image-effect-fall-back:hover .image-layer:before {
opacity: 0.3;
}.image-effect-fall-back .share-layer{
position: absolute;
bottom: 100px;
left: 0;
width: 100%;
height: 100px;
opacity: 0;
z-index: 10;
-webkit-transition: 0.6s;
transition: 0.6s;
-webkit-transform: rotateX(70deg);
transform: rotateX(70deg);
}.image-effect-fall-back:hover .share-layer {
opacity: 1;
-webkit-transform: rotateX(0deg) translateY(-70px);
transform: rotateX(0deg) translateY(-70px);
}.share-button{display: inline-block;
text-decoration: none;
color: #ffffff;
padding: 12px;
width: 80px;
border-radius: 2px;
margin: 25px 10px;
}
其它 demo 请参考下载文件。
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ