导航菜单
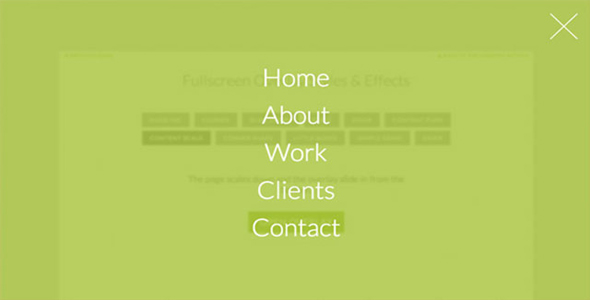
CSS3全屏遮罩效果导航菜单

这是一款使用 html5 svg 和 css3 制作的全屏遮罩效果导航菜单。这款全屏遮罩效果导航菜单共有 13 种不同的效果。有多种效果使用 html5 Snap.svg 完成,最酷的要数阿拉丁神灯效果。这个简要教程中将要和大家分享一些全屏遮罩效果样式的导航菜单。特别注意的一点是这些遮罩层没有固定的大小但是它们覆盖整个屏幕。第一个 demo 的灵感来自于 Huge。这个效果使遮罩层淡入淡出,并使里面的内容带有一些 3d 旋转效果:
.overlay-hugeinc {
opacity: 0;
visibility: hidden;
transition: opacity 0.5s, visibility 0s 0.5s;
}.overlay-hugeinc.open {
opacity: 1;
visibility: visible;
transition: opacity 0.5s;
}.overlay-hugeinc nav {
perspective: 1200px;
}.overlay-hugeinc nav ul {
opacity: 0.4;
transform: translateY(-25%) rotateX(35deg);
transition: transform 0.5s, opacity 0.5s;
}.overlay-hugeinc.open nav ul {
opacity: 1;
transform: rotateX(0deg);
}.overlay-hugeinc.close nav ul {
transform: translateY(25%) rotateX(-35deg);
}
也想出现在这里?联系我们吧

这里使用一些视觉差小把戏使遮罩层消失:我们为可见元素设置 transition delay 使透明度首先开始改变。其他一些 demo 中我们使用了 Snap.svg 来制作 SVG 路径变形动画。
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ