图片/图形
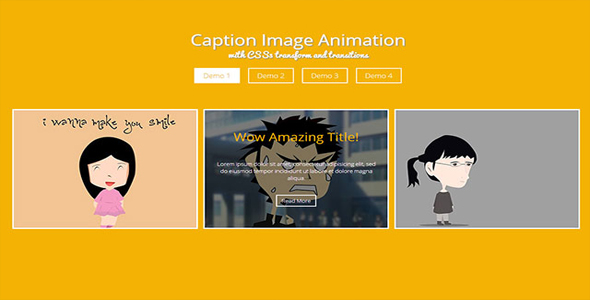
纯CSS3鼠标滑过图片炫酷标题显示特效

这是一款使用纯 css3 制作的鼠标滑过图片炫酷标题显示特效插件。该鼠标 hover 图片标题插件有 4 种效果:旋转效果,渐隐效果,放大效果和滑动效果。很多网站的图片鼠标滑过显示标题效果都是使用 jQuery 来完成的,现在,我们可以使用 CSS3 animations 来完成同样惊艳的效果。如果你对 CSS3 animations 还不了解,请先阅读 CSS3 animations。
HTML 结构
我们使用 html5 来制作这款插件。通过 figure 和 figcaption 来包装图片。4 个 demo 中 html 结构都是相同的。
也想出现在这里?联系我们吧

<figure>
<img alt="nerd girl" src="img/img3.jpg">
<figcaption>
<h3>I love this title!</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do
eiusmod tempor incididunt ut labore et dolore magna aliqua.</p>
<p><a href="#">Read More</a></p>
</figcaption>
</figure>
DEMO 样式
在 demo1 中,将 figure 元素的 position 设置为相对定位(relative)。在这个例子中,标题和图片可以通过绝对定位相互堆叠到一起。
img {width: 100%;}
figure {margin: 0;
padding: 0;
height: 300px;
position: relative;
display: block;
cursor: pointer;
overflow: hidden;
border: 3px solid #fff;
}figure:hover figcaption {
-ms-filter: progid:DXImageTransform.Microsoft.Alpha(Opacity=100);
filter: alpha(opacity=100);
opacity: 1;
-webkit-transform: rotate(0);
-moz-transform: rotate(0);
-o-transform: rotate(0);
-ms-transform: rotate(0);
transform: rotate(0);
top: 0;
}figcaption {-ms-filter: progid:DXImageTransform.Microsoft.Alpha(Opacity=0);
filter: alpha(opacity=0);
opacity: 0;
position: absolute;
height: 100%;
width: 100%;
top: -100%;
background: rgba(0,0,0,.5);
color: #fff;
-webkit-transition: all .5s ease;
-moz-transition: all .5s ease;
-o-transition: all .5s ease;
-ms-transition: all .5s ease;
transition: all .5s ease;
-webkit-transition-delay: .5s;
-moz-transition-delay: .5s;
-o-transition-delay: .5s;
-ms-transition-delay: .5s;
transition-delay: .5s;
-webkit-transform: rotate(360deg);
-moz-transform: rotate(360deg);
-o-transform: rotate(360deg);
-ms-transform: rotate(360deg);
transform: rotate(360deg);
}figcaption h3 {font-family: 'Open sans';
font-weight: 400;
color: #f3b204;
padding: 10px 20px;
margin-bottom: 0;
position: relative;
left: 100%;
margin-top: 37px;
font-size: 30px;
-webkit-transition: all .5s;
-moz-transition: all .5s;
-o-transition: all .5s;
-ms-transition: all .5s;
transition: all .5s;
-webkit-transition-delay: 1s;
-moz-transition-delay: 1s;
-o-transition-delay: 1s;
-ms-transition-delay: 1s;
transition-delay: 1s;
}figcaption p {font-family: 'Open sans';
padding: 10px 20px;
margin-bottom: 0;
margin-top: 20px;
position: relative;
left: 100%;
font-size: 13px;
-webkit-transition: all .5s;
-moz-transition: all .5s;
-o-transition: all .5s;
-ms-transition: all .5s;
transition: all .5s;
-webkit-transition-delay: 1.3s;
-moz-transition-delay: 1.3s;
-o-transition-delay: 1.3s;
-ms-transition-delay: 1.3s;
transition-delay: 1.3s;
}figure:hover h3,figure:hover p { left: 0; }
figcaption a {color: #fff;
border: 2px solid #fff;
padding: 4px 10px;
text-decoration: none;
}figcaption a:hover {
color: #4f5856;
background: #fff;
}
注意:在 figcaption 上使用 transition 来旋转它,这将使标题有一个非常好的旋转和圆滑的过渡效果。在某些 h3 和 p 元素上使用了 transition-delay,这使得它们在动画中有一些延迟。
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ