导航菜单
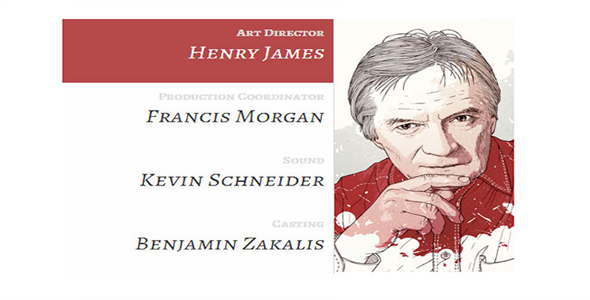
CSS3鼠标滑过菜单显示人物图片特效

这是一款人物介绍类型的导航菜单特效,使用纯 css3 制作,该鼠标滑过特效的导航菜单是一些人名,当鼠标滑过这些人名时,会滑出相应人物的图片。该效果是当鼠标滑过菜单时会有相应的图片从左边向右边滑出来。
HTML 结构
下面是第一个 demo 的代码。菜单使用无序列表来制作。每一个菜单按钮都是一个 li,在其中包含一个超链接和一张图片,超链接中又包含两个 span。
也想出现在这里?联系我们吧

<ul class="mh-menu">
<li>
<a href="#">
<span>Art Director</span>
<span>Henry James</span>
</a>
<img src="images/1.jpg" alt="image01"/>
</li>
<!-- ... -->
</ul>
CSS 样式
我们将给.mh-menu li a 设置为块级元素并将它的背景色设置为 rgba(255,255,255, 0.8)。当鼠标滑过菜单项时,将其背景色改为 rgba(225,239,240, 0.4)。
.mh-menu li:hover a{
background: rgba(225,239,240, 0.4);
}
超链接中的两个 span 也需要改变颜色,这里是各自改变为不同的颜色,所有给颜色使用了 transition 并分别给每个 li 和 span 使用 nth-child 选择器来选择相应的 span:
.mh-menu li a span:nth-child(2){
/*...*/transition: color 0.2s linear;
}.mh-menu li:nth-child(1):hover span:nth-child(2){
color: #ae3637;
}.mh-menu li:nth-child(2):hover span:nth-child(2){
color: #c3d243;
}.mh-menu li:nth-child(3):hover span:nth-child(2){
color: #d38439;
}.mh-menu li:nth-child(4):hover span:nth-child(2){
color: #8e7463;
}
鼠标滑过时图片将从左向右滑出,首先应该将图片的 Left 设置为 0,并为它的透明度设置一个 transition,透明度将从 0 变化到 1:
.mh-menu li img{
position: absolute;
z-index: 1;
left: 0px;
top: 0px;
opacity: 0;
transition: left 0.4s ease-in-out, opacity 0.6s ease-in-out;
}.mh-menu li:hover img{
left: 300px;
opacity: 1;
}
最后一点是你要确保超链接的 z-index 要比其他所有元素的都高,以保证能用鼠标滑过和点击它。
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ