Tab选项卡
超酷Tab选项卡式页面切换特效

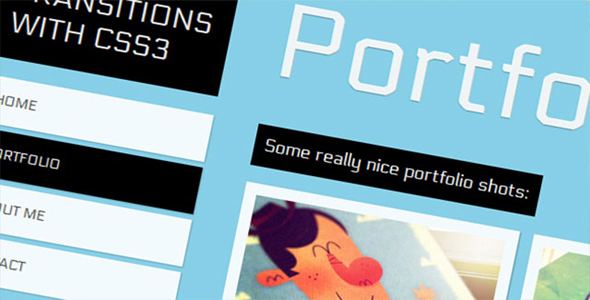
这是一款使用纯 css3 制作的类似 tab 选项卡的全屏页面切换特效插件。该 tab 选项卡的选项以侧边栏的形式排列,点击每个选项就会以动画的显示进行全屏页面切换。该特效使用 CSS Transitions 和:target 伪类完成。
html 结构
html 结构包括 5 个主要的 div:一个头部 header 和 4 个内容面板。第一个内容面板只有一个 ID 和 class content。其它内容面板都有一个 ID 和一个 class panel。在它们里面又包含一个 class 为 content 的 div。
也想出现在这里?联系我们吧

<!-- Home -->
<div id="home" class="content">
<h2>Home</h2>
<p>Some content</p>
<!-- ... -->
</div>
<!-- /Home -->
<!-- Portfolio -->
<div id="portfolio" class="panel">
<div class="content">
<h2>Portfolio</h2>
<p>Some content</p>
<!-- ... -->
</div>
</div>
<!-- /Portfolio -->
<!-- About -->
<div id="about" class="panel">
<div class="content">
<h2>About</h2>
<p>Some content</p>
<!-- ... -->
</div>
</div>
<!-- /About -->
<!-- Contact -->
<div id="contact" class="panel">
<div class="content">
<h2>Contact</h2>
<p>Some content</p>
<!-- ... -->
</div>
</div>
<!-- /Contact -->
header 部分将被由于放置 tab 选项卡导航按钮。
<!-- Header with Navigation -->
<div id="header">
<h1>Page Transitions with CSS3</h1>
<ul id="navigation">
<li><a id="link-home" href="#home">Home</a></li>
<li><a id="link-portfolio" href="#portfolio">Portfolio</a></li>
<li><a id="link-about" href="#about">About Me</a></li>
<li><a id="link-contact" href="#contact">Contact</a></li>
</ul>
</div>
把 header 放置到 html 结构的底部的原因是我们使用兄弟选择器(~)来控制导航按钮,这样我们就可以给按钮不同的颜色。
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ