图片/图形
纯CSS3图片点击弹出动画遮罩层效果

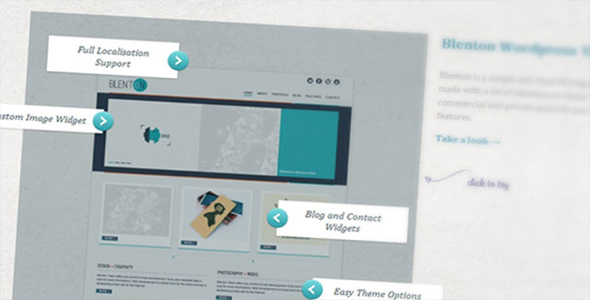
这是一款使用纯 css3 制作的图片点击弹出动画遮罩层效果。该动画遮罩层 demo 中为模板展示,当点击模板图片后,图片缩小并在图上方弹出半透明遮罩层,显示模板各个模块的功能。在该插件中使用了:checked 伪元素和兄弟选择器。
html 结构
html 结构包括标题、描述和一个预览内容。预览内容用来做遮罩层效果。在 demo 中使用了一个 checkbox、一张图片和一个用于放置注释的 div 来完成这些工作。该效果的奥妙在于将 checkbox 放置与其他所有元素的上面,所以点击图片和注释实际上是点击了 checkbox。checkbox 要放在第一个位置,以便能使用兄弟选择器查找图片和注释。
也想出现在这里?联系我们吧

<div class="ao-item">
<div class="ao-details">
<h2>Some title</h2>
<p>Some description</p>
</div>
<div class="ao-preview">
<input type="checkbox" id="ao-toggle" class="ao-toggle" name="ao-toggle" />
<img src="images/image01.jpg" alt="image01" />
<div class="ao-annotations">
<span>Full Localisation Support</span>
<span>Custom Image Widget</span>
<span>Blog and Contact Widgets</span>
<span>Easy Theme Options</span>
<span>4 Footer Widget Columns</span>
</div>
</div>
</div>
可以放入多个 span,然后用 css 单独控制它们各自的位置。css 代码的最后部分使用了媒体查询来使插件适合于小屏幕:
@media screen and (max-width: 730px){
.ao-item .ao-details,
.ao-preview {
float: none;
width: 100%;
padding: 0;
text-align: left;
}.ao-annotations span {
font-size: 11px;
}}
其它部分 CSS 代码请参考下载文件。
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ