图片/图形
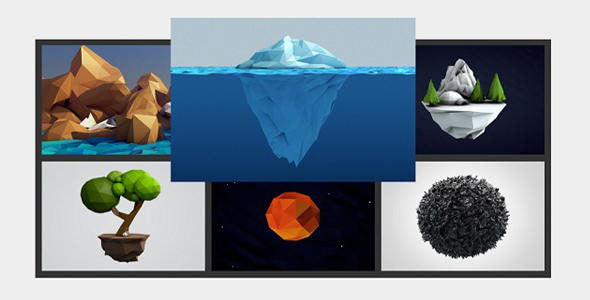
HTML5+CSS3图片手风琴动画效果

这是一款使用 html5 和纯 css3 制作的图片手风琴动画效果。该手风琴效果的所有动画都使用 css3 完成。动画过渡平滑,手风琴切换时带有弹性,效果相当不错。该手风琴效果使用 radio 按钮和兄弟选择器来控制手风琴的动画。
html 结构
html 结构采用一个嵌套结构,这个结构允许我们同时移动多个 slide(移动其中一个时,其它的 slide 会一起移动)。每一个 figures 都包含一张图片、一个 radio 按钮和一个标题。
也想出现在这里?联系我们吧

<div class="ia-container">
<figure>
<img src="images/1.jpg" alt="image01" />
<input type="radio" name="radio-set" checked="checked" />
<figcaption><span>True Colors</span></figcaption>
<figure>
<img src="images/2.jpg" alt="image02" />
<input type="radio" name="radio-set" />
<figcaption><span>Honest Light</span></figcaption>
<figure>
<!-- ... -->
<figure>
<!-- ... -->
<figure>
<!-- ... -->
<figure>
<!-- ... -->
<figure>
<!-- ... -->
<figure>
<!-- ... -->
</figure>
</figure>
</figure>
</figure>
</figure>
</figure>
</figure>
</figure>
</div>
CSS 代码请参考下载文件。
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ