对话框/Tips
可定时CSS3关闭的消息提示框插件

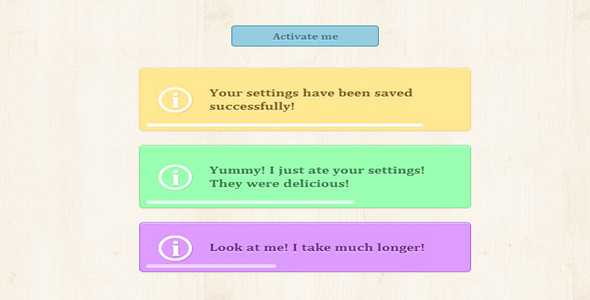
这是一款使用纯 css3 制作的消息提示框插件。该插件在消息提示框被触发后显示在屏幕上,提示框上带有时间进度条,当进度条走到 100%时,消息提示框消失。
HTML 结构
html 结构非常简单:用一个 wrapper div 作为包裹容器,里面放一个用于显示信息的 p 标签和一个用来做进度条的 div。
也想出现在这里?联系我们吧

<div class="tn-box tn-box-color-1">
<p>Your settings have been saved successfully!</p>
<div class="tn-progress"></div>
</div>
为了给包裹 div 设置不同的颜色,给它设置两个 class:tn-box 和 tn-box-color-1。
CSS 样式
.tn-box {
width: 360px;
position: relative;
margin: 0 auto 20px auto;
padding: 25px 15px;
text-align: left;
border-radius: 5px;
box-shadow:
0 1px 1px rgba(0,0,0,0.1),
inset 0 1px 0 rgba(255,255,255,0.6);
opacity: 0;
cursor: default;
display: none;
}.tn-box-color-1{
background: #ffe691;
border: 1px solid #f6db7b;
}
设置包裹 div 的初始 dispaly:none,并给设置它的透明度为 0。进度条的样式如下:
.tn-progress {
width: 0;
height: 4px;
background: rgba(255,255,255,0.3);
position: absolute;
bottom: 5px;
left: 2%;
border-radius: 3px;
box-shadow:
inset 0 1px 1px rgba(0,0,0,0.05),
0 -1px 0 rgba(255,255,255,0.6);
}
动画开始前,进度条的宽度为 0。在 demo 中,使用一个 checkbox 来作为按钮触发消息提示框动画。
input.fire-check:checked ~ section .tn-box {
display: block;
animation: fadeOut 5s linear forwards;
}input.fire-check:checked ~ section .tn-box .tn-progress {
animation: runProgress 4s linear forwards 0.5s;
}
因为按钮的动作发生在消息提示框之前,所以可以使用一般通用选择器来完成按钮操作。如果你想使用 javascript 来完成按钮动作,你可以像下面这样写样式:
.tn-box.tn-box-active {
display: block;
animation: fadeOut 5s linear forwards;
}.tn-box.tn-box-active .tn-progress {
animation: runProgress 4s linear forwards 0.5s;
}
tn-box-active 是在按钮按下时被加到 tn-box div 中的 class。
下面是消息框淡入淡出动画效果:
@keyframes fadeOut {
0% { opacity: 0; }
10% { opacity: 1; }
90% { opacity: 1; transform: translateY(0px);}
99% { opacity: 0; transform: translateY(-30px);}
100% { opacity: 0; }
}
下面是进度条的动画效果:
@keyframes runProgress {
0% { width: 0%; background: rgba(255,255,255,0.3); }
100% { width: 96%; background: rgba(255,255,255,1); }
}
我们使它运动到进度条宽度的 96%,颜色上使用 RGBA。
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ