Lightbox/弹窗
酷轮播图效果Lightbox弹出层插件
收藏

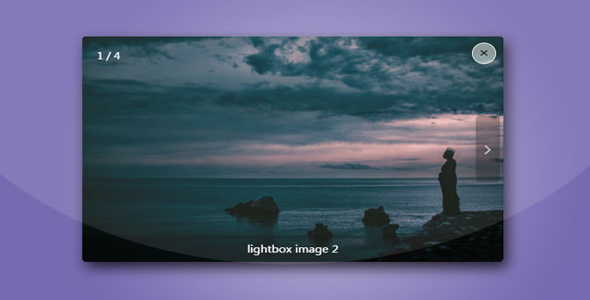
这是一款 jQuery 带炫酷轮播图效果的 Lightbox 弹出层插件。该 lightbox 插件在弹出层中,可以对所有图片进行轮播。它的特点还有:
简单、速度快
也想出现在这里?联系我们吧

响应式设计
可以显示每张图片的状态
在弹出层中可以设置图片的标题和文字
支持 CSS3 动画
使用方法
在页面中引入 jquery.min.js、jquery.popup.lightbox.js 相关文件,以及 fontawsome 和 popup-lightbox.css 文件。
<link rel="stylesheet" href="css/fontawsome.min.css"/>
<link rel="stylesheet" href="css/popup-lightbox.css"/>
<script src="js/jquery.min.js"></script>
<script src="js/jquery.popup.lightbox.js"></script>
HTML 结构
该 Lightbox 弹出层的 HTML 结构如下。




初始化插件
在页面 DOM 元素加载完毕之后,通过下面的方法来初始化该 Lightbox 弹出层插件。
$(document).ready(function(){
$(".img-container").popupLightbox();
});
Github 网址:https://github.com/CodeHimBlog/jquery-popup-lightbox
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ