按钮图标
纯CSS3按钮动画插件

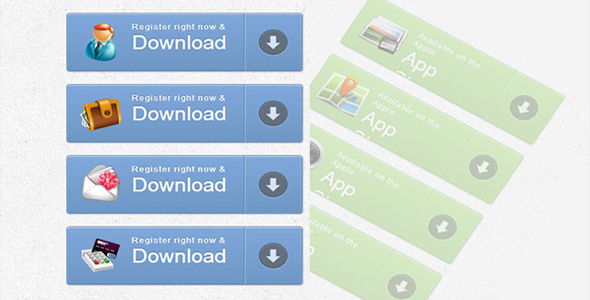
这是一款使用纯 css3 制作的各种按钮的鼠标滑过 hover,鼠标点击动画效果的插件。该按钮插件中共有 7 中不同的 css3 动画效果:旋转、拉伸、淡入淡出、滑动等等。这个插件中集合了 7 种不同风格的 css3 按钮动画效果。请注意不是所有的浏览器都支持 css3,请使用支持 css3 的浏览器来查看演示。下面的代码是其中的一个例子,我们将在其中放入一些图标,说明文本和价格,价格只有在鼠标滑过按钮时才显示出来。
HTML 结构
<a href="#" class="a-btn">
<span class="a-btn-slide-text">$29</span>
<img src="images/icons/1.png" alt="Photos" />
<span class="a-btn-text"><small>Available on the Apple</small> App Store</span>
<span class="a-btn-icon-right"><span></span></span>
</a>
也想出现在这里?联系我们吧

CSS 样式
.a-btn{background: linear-gradient(top, #a9db80 0%,#96c56f 100%);
padding-left: 90px;
padding-right: 105px;
height: 90px;
display: inline-block;
position: relative;
border: 1px solid #80ab5d;
box-shadow:
0px 1px 1px rgba(255,255,255,0.8) inset,
1px 1px 3px rgba(0,0,0,0.2);
border-radius: 4px;
float: left;
clear: both;
margin: 10px 0px;
overflow: hidden;
transition: box-shadow 0.3s ease-in-out;
}.a-btn img{
position: absolute;
left: 15px;
top: 13px;
border: none;
transition: all 0.3s ease-in-out;
}.a-btn .a-btn-slide-text{
position: absolute;
font-size: 36px;
top: 18px;
left: 18px;
color: #6d954e;
opacity: 0;
text-shadow: 0px 1px 1px rgba(255,255,255,0.4);
transition: opacity 0.2s ease-in-out;
}.a-btn-text{padding-top: 13px;
display: block;
font-size: 30px;
text-shadow: 0px -1px 1px #80ab5d;
}.a-btn-text small{
display: block;
font-size: 11px;
letter-spacing: 1px;
}.a-btn-icon-right{position: absolute;
right: 0px;
top: 0px;
height: 100%;
width: 80px;
border-left: 1px solid #80ab5d;
box-shadow: 1px 0px 1px rgba(255,255,255,0.4) inset;
}.a-btn-icon-right span{
width: 38px;
height: 38px;
opacity: 0.7;
border-radius: 20px;
position: absolute;
left: 50%;
top: 50%;
margin: -20px 0px 0px -20px;
border: 1px solid rgba(0,0,0,0.5);
background: #4e5c50 url(../images/arrow_down.png) no-repeat center center;
box-shadow:
0px 1px 1px rgba(255,255,255,0.3) inset,
0px 1px 2px rgba(255,255,255,0.5);
transition: all 0.3s ease-in-out;
}
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ