图片/图形
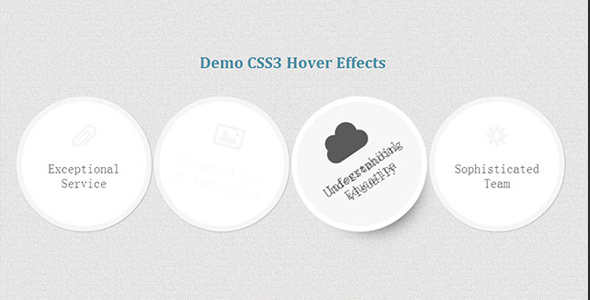
炫酷CSS3鼠标滑过动画效果

这是一款使用 css3 制作的鼠标滑过圆形图标旋转动画效果。当鼠标 hover 圆形图标时,图标上的文字和阴影旋转 360 度,并带透明度变化,效果非常炫酷。请注意不是每一个浏览器都支持这些 css3 属性,请使用支持 css3 的浏览器来查看这些 demo。
HTML 部分
<ul class="ca-menu">
<li>
<a href="#">
<span class="ca-icon">A</span>
<div class="ca-content">
<h2 class="ca-main">Exceptional Service</h2>
<h3 class="ca-sub">Personalized to your needs</h3>
</div>
</a>
</li>
<li>
<a href="#">
<span class="ca-icon">I</span>
<div class="ca-content">
<h2 class="ca-main">Creative Storytelling</h2>
<h3 class="ca-sub">Advanced use of technology</h3>
</div>
</a>
</li>
<li>
<a href="#">
<span class="ca-icon">C</span>
<div class="ca-content">
<h2 class="ca-main">Infographical Education</h2>
<h3 class="ca-sub">Understanding visually</h3>
</div>
</a>
</li>
<li>
<a href="#">
<span class="ca-icon">S</span>
<div class="ca-content">
<h2 class="ca-main">Sophisticated Team</h2>
<h3 class="ca-sub">Professionals in action</h3>
</div>
</a>
</li>
</ul>
也想出现在这里?联系我们吧

| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ