其他代码
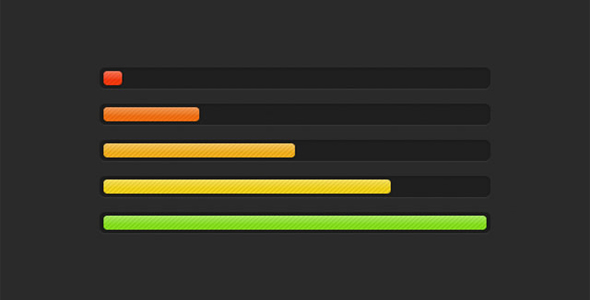
纯CSS3进度条动画效果

一款使用纯 css3 制作的进度条动画效果。进度条在前进时不同的刻度可以设置不同的颜色,是一款效果非常酷的进度条动画。这个彩色的进度条动画效果在增加刻度时颜色从红色渐变到绿色,效果非常不错。它使用纯 css 制作,没有使用任何的 javascript。
HTML 部分
<section class="container">
<input type="radio" class="radio" name="progress" value="five" id="five">
<label for="five" class="label">5%</label>
<input type="radio" class="radio" name="progress" value="twentyfive" id="twentyfive" checked>
<label for="twentyfive" class="label">25%</label>
<input type="radio" class="radio" name="progress" value="fifty" id="fifty">
<label for="fifty" class="label">50%</label>
<input type="radio" class="radio" name="progress" value="seventyfive" id="seventyfive">
<label for="seventyfive" class="label">75%</label>
<input type="radio" class="radio" name="progress" value="onehundred" id="onehundred">
<label for="onehundred" class="label">100%</label>
<div class="progress">
<div class="progress-bar"></div>
</div>
</section>
也想出现在这里?联系我们吧

<section class="container">
<input type="radio" class="radio" name="progress" value="five" id="five">
<label for="five" class="label">5%</label>
<input type="radio" class="radio" name="progress" value="twentyfive" id="twentyfive" checked>
<label for="twentyfive" class="label">25%</label>
<input type="radio" class="radio" name="progress" value="fifty" id="fifty">
<label for="fifty" class="label">50%</label>
<input type="radio" class="radio" name="progress" value="seventyfive" id="seventyfive">
<label for="seventyfive" class="label">75%</label>
<input type="radio" class="radio" name="progress" value="onehundred" id="onehundred">
<label for="onehundred" class="label">100%</label>
<div class="progress">
<div class="progress-bar"></div>
</div>
</section>
也想出现在这里?联系我们吧

| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ