对话框/Tips
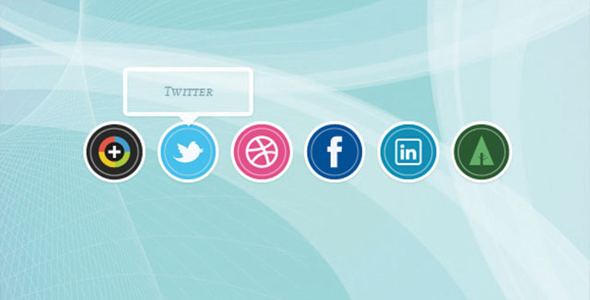
CSS3神奇tooltips提示框动画
 这是一款使用 css3 transitions 和伪元素制作的效果非常神奇的 tooltips 提示框动画效果。各种 tooltips 有气泡放大效果、旋转效果和滑动效果等等,这个 tooltips 提示框效果使用 CSS transitions 和伪元素制作。
这是一款使用 css3 transitions 和伪元素制作的效果非常神奇的 tooltips 提示框动画效果。各种 tooltips 有气泡放大效果、旋转效果和滑动效果等等,这个 tooltips 提示框效果使用 CSS transitions 和伪元素制作。
HTML 部分
<ul class="tt-wrapper">
<li><a class="tt-gplus" href="#"><span>Google Plus</span></a></li>
<li><a class="tt-twitter" href="#"><span>Twitter</span></a></li>
<li><a class="tt-dribbble" href="#"><span>Dribbble</span></a></li>
<li><a class="tt-facebook" href="#"><span>Facebook</span></a></li>
<li><a class="tt-linkedin" href="#"><span>LinkedIn</span></a></li>
<li><a class="tt-forrst" href="#"><span>Forrst</span></a></li>
</ul>
也想出现在这里?联系我们吧

CSS 样式
无序列表要左浮动,其下的 a 元素的样式如下:
.tt-wrapper li a{
display: block;
width: 68px;
height: 70px;
margin: 0 2px;
outline: none;
background: transparent url(../images/icons.png) no-repeat top left;
position: relative;
}
为每一个 a 元素设置不同的背景:
.tt-wrapper li .tt-gplus{
background-position: 0px 0px;
}.tt-wrapper li .tt-twitter{
background-position: -68px 0px;
}.tt-wrapper li .tt-dribbble{
background-position: -136px 0px;
}.tt-wrapper li .tt-facebook{
background-position: -204px 0px;
}.tt-wrapper li .tt-linkedin{
background-position: -272px 0px;
}.tt-wrapper li .tt-forrst{
background-position: -340px 0px;
}
span 是用于放置 tooltip 的,开始时设置其透明度为 0。下面是一个提示框从上面滑动下来的效果:
.tt-wrapper li a span{
width: 100px;
height: auto;
line-height: 20px;
padding: 10px;
left: 50%;
margin-left: -64px;
font-family: 'Alegreya SC', Georgia, serif;
font-weight: 400;
font-style: italic;
font-size: 14px;
color: #719DAB;
text-shadow: 1px 1px 1px rgba(0, 0, 0, 0.1);
text-align: center;
border: 4px solid #fff;
background: rgba(255,255,255,0.3);
text-indent: 0px;
border-radius: 5px;
position: absolute;
pointer-events: none;
bottom: 100px;
opacity: 0;
box-shadow: 1px 1px 2px rgba(0,0,0,0.1);
transition: all 0.3s ease-in-out;
}
设置伪元素样式:
.tt-wrapper li a span:before,
.tt-wrapper li a span:after{
content: '';
position: absolute;
bottom: -15px;
left: 50%;
margin-left: -9px;
width: 0;
height: 0;
border-left: 10px solid transparent;
border-right: 10px solid transparent;
border-top: 10px solid rgba(0,0,0,0.1);
}
完整代码请参考下载文件。
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ