图片/图形
酷炫CSS3图片3D翻转效果

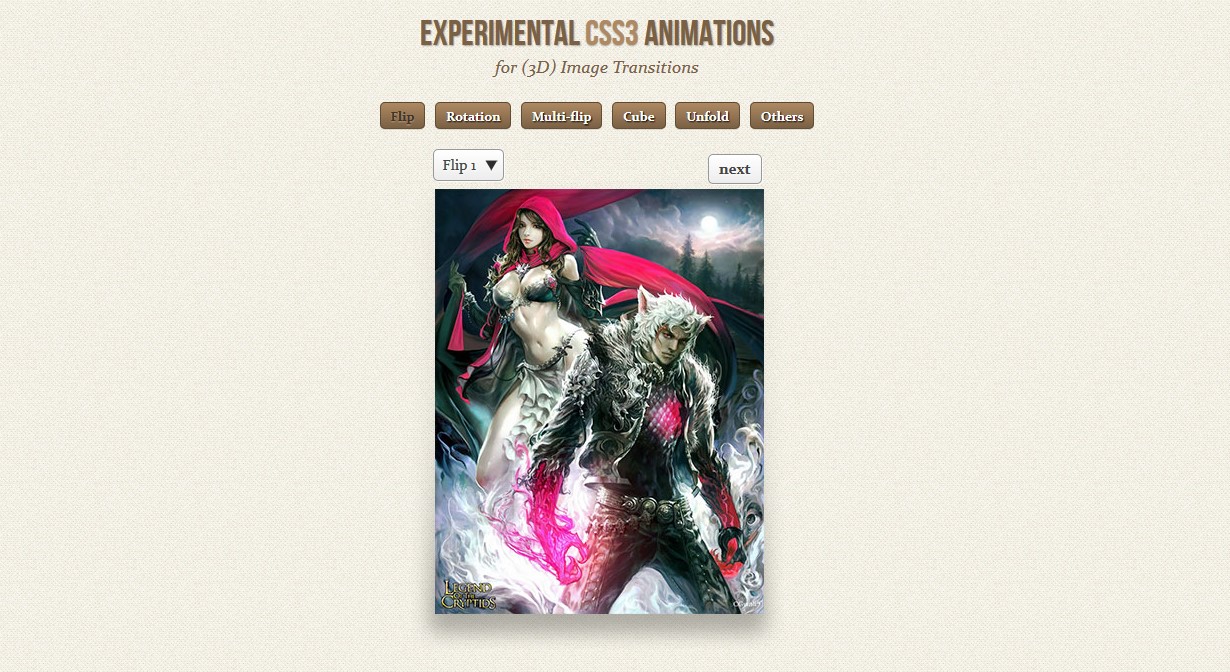
这是一款使用 css3 和 jquery 制作的图片 3d 翻转效果。共有 7 种效果:3d 翻转、3d 旋转、切片效果、3d 立方体、3d 折叠等。唯一缺点是只支持 webkit 内核的浏览器。建议使用 Chrome 浏览器观看。
HTML 部分
插件的原理是:刚开始的时候显示的是 te-cover div 中的图片,然后在运行的时候使用 javascript 来切换 class 到 te-transition 的 div,这个 div 上的图片将被显示出来。结构如下所示:
也想出现在这里?联系我们吧

<div id="te-wrapper" class="te-wrapper">
<div class="te-images">
<img src="images/1.jpg"/>
<img src="images/2.jpg"/>
<img src="images/3.jpg"/>
<img src="images/4.jpg"/>
<img src="images/5.jpg"/>
</div>
<div class="te-cover">
<img src="images/1.jpg"/>
</div>
<div class="te-transition">
<div class="te-card">
<div class="te-front"></div>
<div class="te-back"></div>
</div>
</div>
</div>
制作这个插件的通用思路是所有刚开始显示的图片都放在 te-cover 中,然后选择一种效果后,开始执行动画时,te-cover 被隐藏,当动画结束后,te-cover 切换下一张图片后再次显示出来。
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ