图片/图形
CSS3商品视图模式切换效果

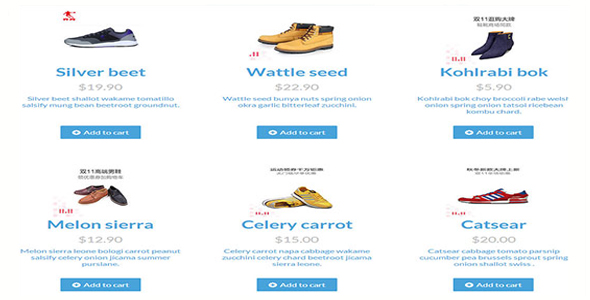
所有的商城网站上的产品列表都有两种视图模式:缩略图模式和列表模式。这款 css3 和 js 商城网站商品视图模式切换效果就是模拟这种视图切换效果。这是一款仿商城产品列表的模式切换的插件,使用了 css3 和 javascript 技术制作。
HTML 部分
<div id="cbp-vm" class="cbp-vm-switcher cbp-vm-view-grid">
<div class="cbp-vm-options">
<a href="#" class="cbp-vm-icon cbp-vm-grid cbp-vm-selected" data-view="cbp-vm-view-grid">Grid View</a>
<a href="#" class="cbp-vm-icon cbp-vm-list" data-view="cbp-vm-view-list">List View</a>
</div>
<ul>
<li>
<a class="cbp-vm-image" href="#"><img src="images/1.png"></a>
<h3 class="cbp-vm-title">Silver beet</h3>
<div class="cbp-vm-price">$19.90</div>
<div class="cbp-vm-details">
Silver beet shallot wakame tomatillo salsify mung bean beetroot groundnut.</div>
<a class="cbp-vm-icon cbp-vm-add" href="#">Add to cart</a>
</li>
<li>
<!-- ... -->
</li>
<!-- ... -->
</ul>
</div>
也想出现在这里?联系我们吧

javascript 部分
(function() {
var container = document.getElementById( 'cbp-vm' ),
optionSwitch = Array.prototype.slice.call( container.querySelectorAll( 'div.cbp-vm-options > a' ) );
function init() {
optionSwitch.forEach( function( el, i ) {
el.addEventListener( 'click', function( ev ) {
ev.preventDefault();
_switch( this );
}, false );
} );
}function _switch( opt ) {
// remove other view classes and any any selected optionoptionSwitch.forEach(function(el) {
classie.remove( container, el.getAttribute( 'data-view' ) );
classie.remove( el, 'cbp-vm-selected' );
});
// add the view class for this optionclassie.add( container, opt.getAttribute( 'data-view' ) );
// this option stays selectedclassie.add( opt, 'cbp-vm-selected' );
}init();
})();
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ