按钮图标
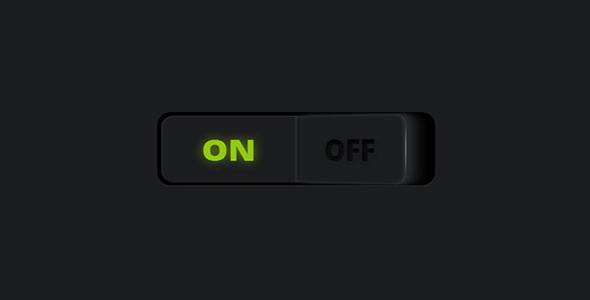
纯CSS3黑色炫酷开关按钮动画效果

这是又一款经典的纯 css3 黑色炫酷开关按钮。这款 css3 开关按钮十分真实的模拟了现实中的开关按钮。开关按钮按下时 ON 和 OFF 还有动画效果。
HTML 部分
html 结构非常简单,是用一个 input 来作为开关的主体。
也想出现在这里?联系我们吧

<label class="button">
<input type="checkbox">
<span></span>
<span></span>
</label>
CSS 样式
.button {
display: block;
width: 400px;
height: 120px;
position: absolute;
top: 50%;
left: 50%;
-webkit-transform: translate(-50%, -50%);
-ms-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
background-color: #000000;
box-shadow: 0 -1px 0 rgba(255, 255, 255, 0.2) inset;
border-radius: 20px;
overflow: hidden;
cursor: pointer;
-webkit-tap-highlight-color: rgba(0, 0, 0, 0);
}.button span {
display: block;
position: absolute;
top: 6px;
width: 194px;
height: 108px;
background-color: #1c1d1f;
-webkit-transition: -webkit-transform 300ms ease, box-shadow 300ms ease;
transition: transform 300ms ease, box-shadow 300ms ease;
}.button span:before {
position: absolute;
top: 50%;
left: 50%;
-webkit-transform: translate(-50%, -50%);
-ms-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
font-family: "Open Sans";
font-weight: 800;
font-size: 48px;
-webkit-transition: text-shadow 800ms ease 100ms, color 800ms ease 100ms;
transition: text-shadow 800ms ease 100ms, color 800ms ease 100ms;
}.button span:after {
content: "";
width: 4px;
height: 108px;
position: absolute;
top: 0;
background: -webkit-radial-gradient(center, ellipse, rgba(255, 255, 255, 0.5) 0%, transparent 50%);
background: radial-gradient(ellipse at center, rgba(255, 255, 255, 0.5) 0%, transparent 50%);
-webkit-transition: opacity 300ms ease;
transition: opacity 300ms ease;
}
动画部分 css 请参考下载文件中的代码。
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ