图片/图形
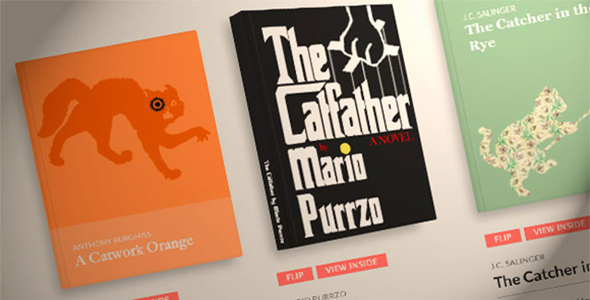
HTML5 + CSS3 + JS超逼真翻书效果

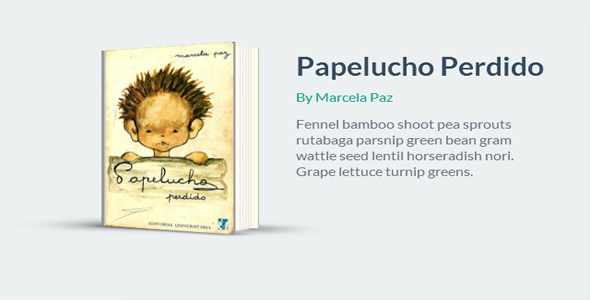
这是一款大师级的 html5 翻书效果(翻页效果),这种翻书效果使用了 css3 3d transform 属性和少量的 js 来实现鼠标 hover 书本时,书本打开动画。注意:必须是支持 css3 3d transform 属性的浏览器才有效果。IE10 看不到效果。本教程给大家带来一个非常有创意的翻书效果,使用的是 css 3D transforms 属性和 css transitions 属性。这里将给你展示两种不同的图书设计:精装书和平装书。这两种设计只需要简单的改变一些 css 样式、图片和其他一些小细节就可以完成。
Hover on
当我们打开书的时候,书的封面的 z-index 从 100 改变到 0,为了达到一种平滑过渡的效果,书的内页分别定义把不同的过渡时间。
也想出现在这里?联系我们吧

.book:hover > .hardcover_front {
transform: rotateY(-145deg) translateZ(0);
z-index: 0;
}.book:hover > .page li:nth-child(1) {
transform: rotateY(-30deg);
transition-duration: 1.5s;
}.book:hover > .page li:nth-child(2) {
transform: rotateY(-35deg);
transition-duration: 1.8s;
}.book:hover > .page li:nth-child(3) {
transform: rotateY(-118deg);
transition-duration: 1.6s;
}.book:hover > .page li:nth-child(4) {
transform: rotateY(-130deg);
transition-duration: 1.4s;
}.book:hover > .page li:nth-child(5) {
transform: rotateY(-140deg);
transition-duration: 1.2s;
}
Hover off
当我们关书的时候,为了避免内页和封面产生重叠,我们可以减少页面的过渡时间。
.hardcover_front{transition: all 0.8s ease, z-index 0.6s;
}.page > li {
width: 100%;
height: 100%;
transform-origin: left center;
transition-property: transform;
transition-timing-function: ease;
}.page > li:nth-child(1) {
transition-duration: 0.6s;
}.page > li:nth-child(2) {
transition-duration: 0.6s;
}.page > li:nth-child(3) {
transition-duration: 0.4s;
}.page > li:nth-child(4) {
transition-duration: 0.5s;
}.page > li:nth-child(5) {
transition-duration: 0.6s;
}
封面设计
这个 demo 中的封面设计非常简单,精装书只是添加了一个 coverDesign 的 class,并且用::after 伪类为书添加一些背景和图片
.coverDesign {
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
overflow: hidden;
-webkit-backface-visibility: hidden;
-moz-backface-visibility: hidden;
backface-visibility: hidden;
}.coverDesign::after {
background-image: -webkit-linear-gradient( -135deg, rgba(255, 255, 255, 0.45) 0%, transparent 100%);
background-image: -moz-linear-gradient( -135deg, rgba(255, 255, 255, 0.45) 0%, transparent 100%);
background-image: linear-gradient( -135deg, rgba(255, 255, 255, 0.45) 0%, transparent 100%);
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
}
平装书则是使用了一个 img 来做封面。
<img src="" width="100%" height="100%">
最后为它们添加一些好看的 ribbon 效果。
<span class="ribbon"></span>
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ