图片/图形
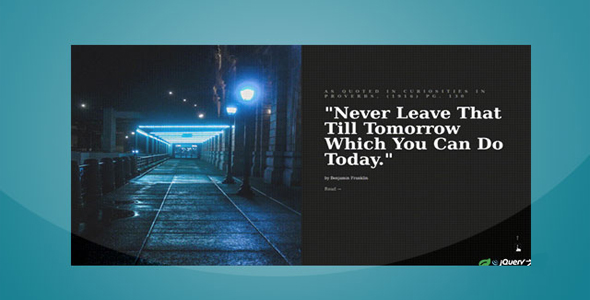
全屏对称分割卡片式轮播图jQuery插件

这是一款 jQuery 全屏对称分割卡片式轮播图插件。该轮播图插件使用 jquery 和 TweenMax.js 来制作。在布局上,将图片和内容分为左右两块区域,轮播图切换时,带有一些视觉差效果。
使用方法
在页面中引入 jquery.min.js、TweenMax.min.js 文件。
也想出现在这里?联系我们吧

<script src="js/jquery.min.js"></script>
<script src="js/TweenMax.min.js"></script>
HTML 结构
轮播图的 HTML 结构如下。
<div class="slide active">
<div class="card">
<div class="card-img" id="img01"></div>
<div class="card-content">
<p class="card-theme">According to The Quote Verifier: Who Said What, Where, And When (2006)</p>
<h2 class="card-header">"If you can't stand the heat, get out of the kitchen."</h2>
<p class="card-para">by Eugene Purcell</p>
<a href="" class="card-link">Read</a>
</div>
</div>
</div>
<div class="slide">
<div class="card">
<div class="card-img" id="img02"></div>
<div class="card-content">
<p class="card-theme">As quoted in Curiosities in proverbs, (1916) pg. 130</p>
<h2 class="card-header">"Never leave that till tomorrow which you can do today."</h2>
<p class="card-para">by Benjamin Franklin</p>
<a href="" class="card-link">Read</a>
</div>
</div>
</div>
<div class="slide">
<div class="card">
<div class="card-img" id="img03"></div>
<div class="card-content">
<p class="card-theme">As quoted in How to Write a Book Proposal, (2011) pg. 19</p>
<h2 class="card-header">"Nothing is particularly hard if you divide it into small jobs."</h2>
<p class="card-para">by Henry Ford</p>
<a href="" class="card-link">Read</a>
</div>
</div>
</div>
<div class="prevnext">
<button class="pn-btn" id="prev"></button>
<button class="pn-btn" id="next"></button>
</div>
CSS 样式
为轮播图添加下面的 CSS 样式。
.slide{display: flex;
justify-content: center;
align-items: center;
flex-wrap: wrap;
flex-direction: column;
width: 100%;
height: 100%;
}.card{width: 100%;
height: 100vh;
display: flex;
background: #fff;
}.card-img{background-position: center;
width: 50%;
height: 100%;
background-size: cover;
background-repeat: no-repeat;
}.card-content{padding: 10% 5%;
box-sizing: border-box;
width: 50%;
background: #0A0A0A;
}.card-theme{font-weight: 900;
font-size: 1.7vmin;
text-transform: uppercase;
font-family: Poppins;
letter-spacing: 10px;
color: grey;
}.card-header{font-weight: 700;
font-size: 54px;
text-transform: capitalize;
line-height: 1;
margin: 3vmin 0 3.5vmin;
color: #fff;
font-family: Poppins;
}.card-para{font-size: 1.6vmin;
line-height: 1.8;
font-weight: 300;
margin-bottom: 2.5vmin;
color: #fff;
font-family: Poppins;
}.card-link{color: #fff;
font-family: Poppins;
font-size: 1.8vmin;
display: block;
cursor: pointer;
text-decoration: none;
opacity: 0.7;
transition: opacity 0.3s ease;
}.card-link:after{
content: " →";
}/*背景图片*/#img01{
background-image: url("img01.jpg");
}#img02{
background-image: url("img02.jpg");
}#img03{
background-image: url("img03.jpg");
}/*前后导航按钮样式*/.prevnext{position: absolute;
width: 4vmin;
height: 8vmin;
right: 2%;
bottom: 0;
top: 80%;
color: #fff;
margin: auto 0;
}.pn-btn{color: #fff;
width: 100%;
height: 50%;
border: 0;
background-color: transparent;
font-size: 20px;
}#prev, #next{
position: relative;
cursor: pointer;
}#prev:focus, #next:focus{
outline: none;
}#prev:hover:after, #next:hover:after{
opacity: 1;
}#prev:after, #next:after{
position: absolute;
width: 100%;
height: 100%;
left: 0;
top: 0;
right: 0;
bottom: 0;
opacity: 0.6;
transition: opacity 0.3s ease;
}#prev:after{
content: "↑";
}#next:after{
content: "↓";
}
初始化插件
在页面 DOM 元素加载完毕之后,通过下面的方法来初始化该插件。
var $activeSlide = $('.active'),
$homeSlide = $(".slide"),
$slideNavPrev = $("#prev"),
$slideNavNext = $("#next");
function init() {
TweenMax.set($homeSlide.not($activeSlide), {autoAlpha: 0});
TweenMax.set($slideNavPrev, {autoAlpha: 0.2});
}init();
function goToNextSlide(slideOut, slideIn, slideInAll) {
var t1 = new TimelineLite(),
slideOutContent = slideOut.find('.card-content'),
slideInContent = slideIn.find('.card-content'),
slideOutImg = slideOut.find('.card-img'),
slideInImg = slideIn.find('.card-img'),
index = slideIn.index(),
size = $homeSlide.length;
console.log(index);
if(slideIn.length !== 0) {
t1
.set(slideIn, {autoAlpha: 1, className: '+=active'})
.set(slideOut, {className: '-=active'})
.to(slideOutContent, 0.65, {y: "+=40px", ease: Power3.easeInOut}, 0)
.to(slideOutImg, 0.65, {backgroundPosition :'bottom', ease: Power3.easeInOut}, 0)
.to(slideInAll, 1, {y: "-=100%", ease: Power3.easeInOut}, 0)
.fromTo(slideInContent, 0.65, {y: '-=40px'}, {y : 0, ease: Power3.easeInOut}, "-=0.7")
.fromTo(slideInImg, 0.65, {backgroundPosition: 'top'}, {backgroundPosition: 'bottom', ease: Power3.easeInOut}, '-=0.7')
}TweenMax.set($slideNavPrev, {autoAlpha: 1});
if(index === size - 1){
TweenMax.to($slideNavNext, 0.3, {autoAlpha: 0.2, ease:Linear.easeNone});
}};
$slideNavNext.click(function(e) {
e.preventDefault();
var slideOut = $('.slide.active'),
slideIn = $('.slide.active').next('.slide'),
slideInAll = $('.slide');
goToNextSlide(slideOut, slideIn, slideInAll);
});
function goToPrevSlide(slideOut, slideIn, slideInAll) {
var t1 = new TimelineLite(),
slideOutContent = slideOut.find('.card-content'),
slideInContent = slideIn.find('.card-content'),
slideOutImg = slideOut.find('.card-img'),
slideInImg = slideIn.find('.card-img'),
index = slideIn.index(),
size = $homeSlide.length;
if(slideIn.length !== 0) {
t1
.set(slideIn, {autoAlpha: 1, className: '+=active'})
.set(slideOut, {className: '-=active'})
.to(slideOutContent, 0.65, {y: "-=40px", ease: Power3.easeInOut}, 0)
.to(slideOutImg, 0.65, {backgroundPosition :'top', ease: Power3.easeInOut}, 0)
.to(slideInAll, 1, {y: "+=100%", ease: Power3.easeInOut}, 0)
.fromTo(slideInContent, 0.65, {y: '+=40px'}, {y : 0, ease: Power3.easeInOut}, "-=0.7")
.fromTo(slideInImg, 0.65, {backgroundPosition: 'bottom'}, {backgroundPosition: 'top', ease: Power3.easeInOut}, '-=0.7')
}TweenMax.set($slideNavPrev, {autoAlpha: 1});
if(index === 0){
TweenMax.to($slideNavPrev, 0.3, {autoAlpha: 0.2, ease:Linear.easeNone});
}};
$slideNavPrev.click(function(e) {
e.preventDefault();
var slideOut = $('.slide.active'),
slideIn = $('.slide.active').prev('.slide'),
slideInAll = $('.slide');
goToPrevSlide(slideOut, slideIn, slideInAll);
});
Github 网址:https://github.com/r4nd3l/jQueryContentSlider
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ