图片/图形
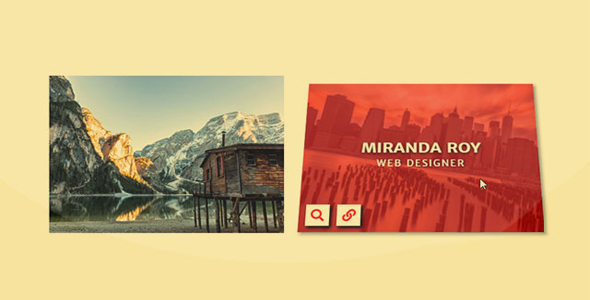
多层图片背景视觉差特效jQuery插件

这是一款 jQuery 多层图片背景视觉差特效插件。该视觉差插件可以创建多个透明图层,然后在鼠标移动时,使各个图层生成炫酷的背景视觉差效果。
使用方法
在页面中引入 jquery.min.js、CZ-Parallax_jQuery-min.js 文件。
也想出现在这里?联系我们吧

<script src="js/jquery.min.js"></script>
<script src="js/CZ-Parallax_jQuery-min.js"></script>
HTML 结构
使用一个
元素作为容器。

<div id="test" style="width: 100vw; height: 100vh;">
这里可以放置内容
</div>
初始化插件
在页面 DOM 元素加载完毕之后,通过下面的方法来初始化该插件。
// Minimum setup with only required options$('#some-element').CZParallax({
fg: 'https://somewebsite.com/foreground-image.png',
bgs: ['https://somewebsite.com/background-image.png']
});
// Setup with all options set$('#some-element').CZParallax({
fg: 'https://somewebsite.com/foreground-image.png',
bgs: [
'https://somewebsite.com/background-image.png',
'https://somewebsite.com/background-image2.png',
'https://somewebsite.com/background-image3.png'],
speed: 2.5,
fgZoom: 1.1,
bgZoom: 1.5,
lock: 'x'
});
配置参数
该 jQuery 多层图片背景视觉差特效插件的可用配置参数有:
fg:前景图片,必须提供
bgs:背景图片,至少提供一张,可以是一个数组
speed:移动速度。前景和背景第一张图片以这个速度进行移动,其它的背景图层的移动速度在这个速度的基础上递减
fgZoom:前景图片的缩放比例
bgZoom:背景图片的缩放比例
lock:将移动锁定在某个轴上。可选值为:'x' || 'X' || 'y' || 'Y'
Github 网址:https://github.com/masicmirza/CZ-Parallax
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧

热销模板
登录


 PetitQ
PetitQ