其他代码
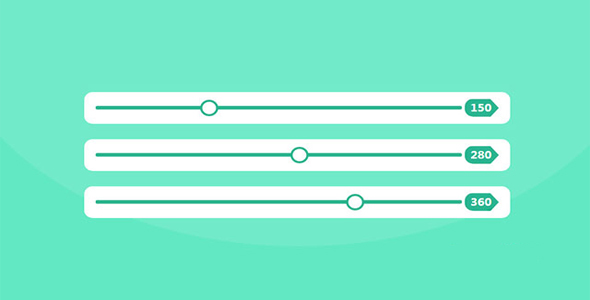
CSS3简洁滑块设计jQuery效果

这是一款 jquery 和 CSS3 简洁滑块设计效果。该滑块通过 CSS3 进行布局,然后通过简单的 jquery 代码来在用户拖动滑块时,获取相应的数值。
使用方法
在页面中引入下面的文件。
也想出现在这里?联系我们吧

<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css" />
<script src="js/jquery.min.js" type="text/javascript"></script>
HTML 结构
滑块的 HTML 结果如下:
<div class="container">
<div class="row pad-15">
<div class="col-md-offset-2 col-md-8">
<div class="range-slider">
<input type="range" value="150" min="0" max="500">
<span class="range-value">0</span>
</div>
<div class="range-slider">
<input type="range" value="280" min="0" max="500">
<span class="range-value">0</span>
</div>
<div class="range-slider">
<input type="range" value="360" min="0" max="500">
<span class="range-value">0</span>
</div>
</div>
</div>
</div>
CSS 样式
然后为滑块添加下面的 CSS 样式。
:root{
--white: #fff;
--main-color: #10ac84;
}.demo{ background-color: #63e8c4; padding: 2em 0}
.range-slider{background-color: var(--white);
border-radius: 15px;
padding: 27px 0 0 20px;
margin: 30px 0 0 0;
}.range-slider input[type="range"]{
background: var(--main-color);
width: calc(100% - (85px));
height: 7px;
border-radius: 5px;
outline: none;
float: left;
-webkit-appearance: none;
position: relative;
}.range-slider input[type="range"]::-webkit-slider-thumb{
background: var(--white);
width: 32px;
height: 32px;
border: 4px solid var(--main-color);
border-radius: 50%;
cursor: pointer;
transition: all 0.15s ease-in-out 0s;
-webkit-appearance: none;
appearance: none;
}.range-slider input[type="range"]::-webkit-slider-thumb:hover,
.range-slider input[type="range"]:active::-webkit-slider-thumb{
box-shadow: 0 0 0 2px var(--white), 0 0 10px #000;
}.range-slider input[type="range"]::-moz-range-thumb{
background: var(--white);
width: 25px;
height: 25px;
cursor: pointer;
border: 4px solid var(--main-color);
border-radius: 50%;
transition: all 0.15s ease-in-out 0s;
}.range-slider input[type="range"]::-moz-range-thumb:hover,
.range-slider input[type="range"]:active::-moz-range-thumb{
box-shadow: 0 0 0 2px var(--white), 0 0 10px #000;
}.range-slider .range-value{
color: var(--white);
background: var(--main-color);
font-size: 20px;
font-weight: 600;
text-align: center;
line-height: 35px;
width: 60px;
height: 35px;
padding: 0 15px 0 10px;
margin-left: 5px;
border-radius: 15px;
display: inline-block;
position: relative;
top: -14px;
-webkit-clip-path: polygon(0% 0%, 75% 0%, 100% 50%, 75% 100%, 0% 100%);
clip-path: polygon(0% 0%, 75% 0%, 100% 50%, 75% 100%, 0% 100%);
}::-moz-range-track{
background: transparent;
border: 0;
}
Javascript
最后,添加下面的 jquery 代码,来在用户拖动滑块时,获取相应的数值。
$(document).ready(function(){
var rangeSlider = function(){
var slider = $('.range-slider'),
range = $('.range-slider input[type="range"]'),
value = $('.range-value');
slider.each(function(){
value.each(function(){
var value = $(this).prev().attr('value');
$(this).html(value);
});
range.on('input', function(){
$(this).next(value).html(this.value);
});
});
};
rangeSlider();
});
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ