其他代码
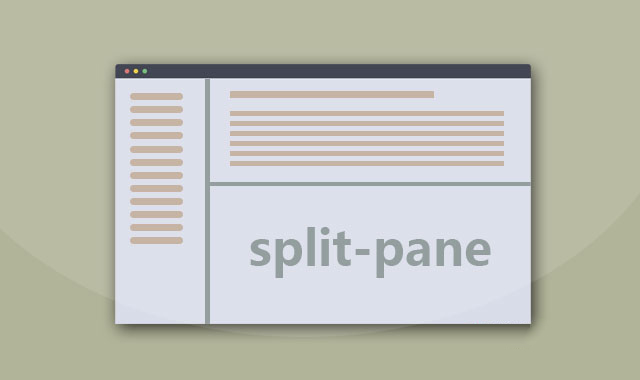
面板布局拆分jQuery插件

这是一款 jQuery 拆分面板插件。该 jQuery 拆分面板插件兼容 ie8 浏览器,可以将窗口拆分为多个面板,并可以通过拖拽鼠标来改变面板的大小。它的特点还有:
支持嵌套多个面板
也想出现在这里?联系我们吧

支持面板的动态或固定高度和宽度
跨浏览器,支持移动设备
使用方法
在页面中引入 split-pane.css、jquery 和 split-pane.js 的文件。
<link rel="stylesheet" type="text/css" href="assets/css/split-pane.css" />
<script src="assets/js/jquery-2.1.1.min.js"></script>
<script src="js/split-pane.js"></script>
HTML 结构
下面的 HTML 代码可以创建一个基本的左右拆分面板。
<div id="split-pane-example" class="split-pane">
<div class="split-pane-component" id="left-component">
This is the left component
</div>
<div class="split-pane-divider" id="divider"></div>
<div class="split-pane-component" id="right-component">
This is the right component
</div>
</div>
CSS 样式
为面板添加一些基本样式。
html, body {
height: 100%;
min-height: 100%;
margin: 0;
padding: 0;
}.split-pane-divider {
background: #aaa;
}#left-component {
width: 20em;
}#my-divider {
left: 20em; /* Same as left component width */
width: 5px;
}#right-component {
left: 20em; /* Same as left component width */
margin-left: 5px; /* Same as divider width */
}
在页面 DOM 元素加载完毕之后,可以通过下面的方法来初始化该 jQuery 拆分面板插件。
初始化插件
在页面 DOM 元素加载完毕之后,可以通过下面的方法来初始化该 jQuery 拆分面板插件。
$(function() {
$('div.split-pane').splitPane();
});
Github 网址:https://github.com/shagstrom/split-pane
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ