图片/图形
图片添加渐变遮罩层jQuery插件

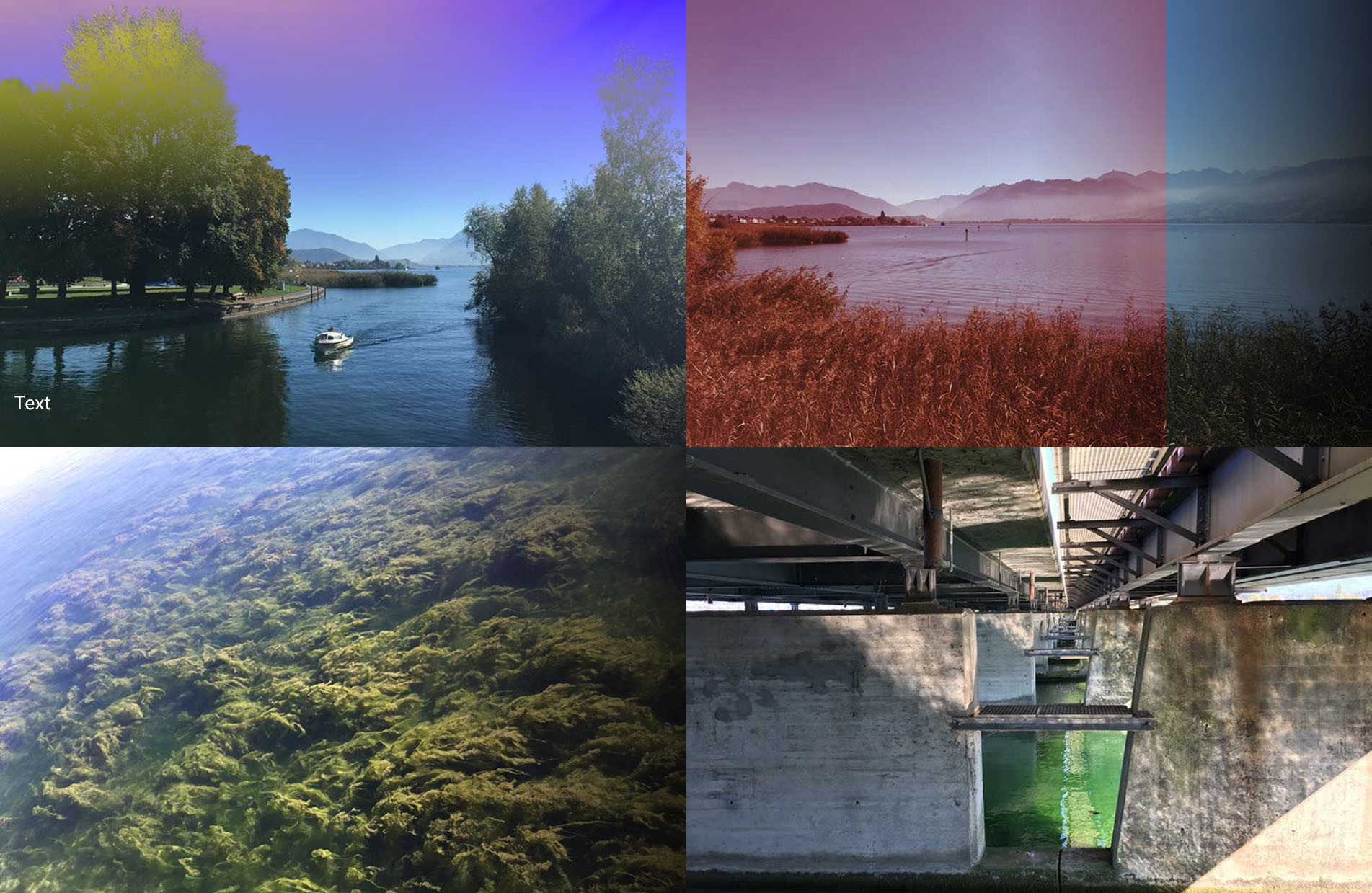
这是一款 jQuery 图片添加渐变遮罩层插件。通过该插件,可以为一副背景图片添加指定的渐变遮罩层。该插件支持 CSS mix-blend-mode 混合模式。
使用方法
在页面中引入 jquery 和 jquery.darkener.min.js 文件。
也想出现在这里?联系我们吧

<script src="js/jquery.min.js" type="text/javascript"></script>
<script src="js/jquery.darkener.min.js"></script>
HTML 结构
使用
元素,将图片作为其背景图片。

<div style="background-image: url("[PATH-TO-IMG]")"></div>
初始化插件
在页面 DOM 元素加载完毕之后,通过 darkener 方法来初始化该 jQuery 图片添加渐变遮罩层插件。
$('div').darkener();
配置参数
该 jQuery 图片添加渐变遮罩层插件的可用配置参数有:
{align: 'top',
size: '50%',
colorStart: 'rgba(0,0,0,0)',
colorEnd: 'rgba(0,0,0,0.8)',
opacity: '1',
mixBlendMode: 'normal'
}
align:指定渐变从哪个方向开始:top, left, right, bottom。默认值为 top
size:指定渐变的区域大小
colorStart:渐变的开始颜色
colorEnd:渐变的结束颜色
opacity:渐变的透明度
mixBlendMode:指定 CSS mix-blend-mode。(混合模式在 IE 和 Edge 上无效)
Github 网址:https://github.com/cyberfly999/jquery.darkener
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧

热销模板
登录


 PetitQ
PetitQ