HTML/CSS
iframe 嵌入网页自动延伸高度保持嵌入网页高度
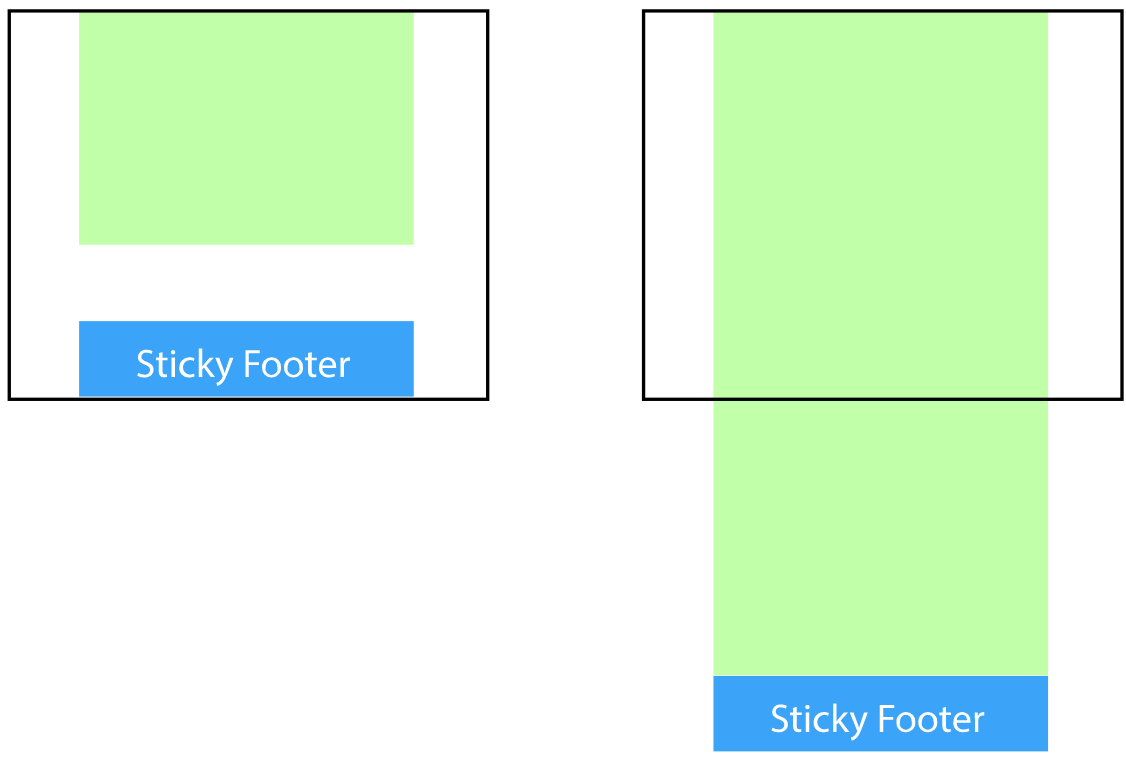
平时我们或许会在一个网页中镶入一个可以不固定高度的网页,我们需要让框架随着镶入网页的高度从而增加高度,以下代码可以解决不支持自动扩展高度的问题。
<div class="g-doc" style="margin-top:0px;">
<iframe id="c-c-iframe" name="xxx" src="dh.htm" frameBorder="0" width="100%" scrolling="no"></iframe>
</div>
<script type="text/javascript">
function reinitIframe(){
var iframe = document.getElementById("c-c-iframe");
try{var bHeight = iframe.contentWindow.document.body.scrollHeight;
var dHeight = iframe.contentWindow.document.documentElement.scrollHeight;
//var height = Math.max(bHeight, dHeight);var height = Math.min(bHeight, dHeight);
iframe.height = height;
}catch (ex){}
}window.setInterval("reinitIframe()", 0);
</script>
也想出现在这里?联系我们吧

专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ