
WordPress教程
代码禁用 Gutenberg(古腾堡) 编辑器

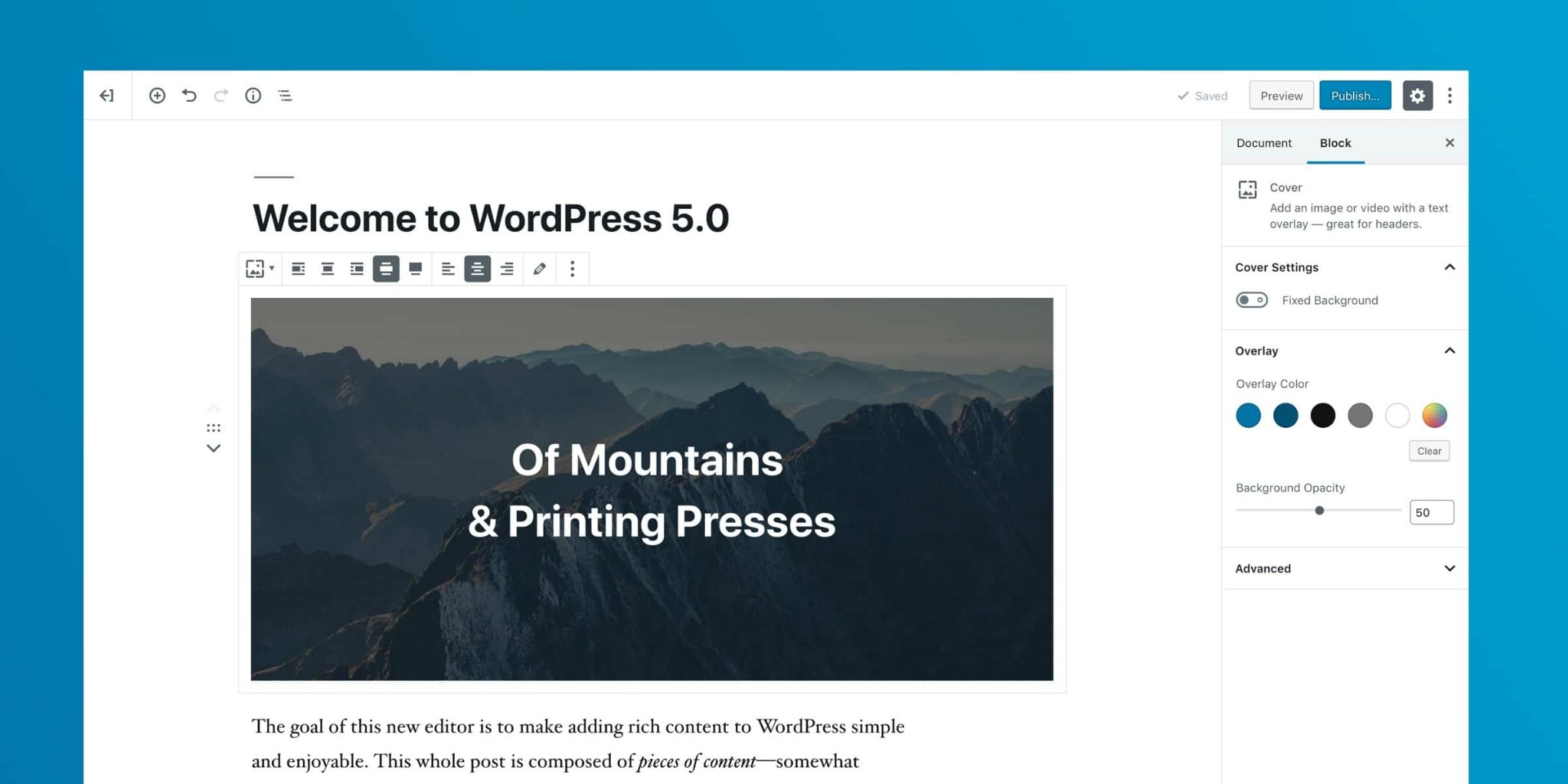
自从新的 Gutenberg 古腾堡编辑器(又名 Block Editor 编辑器)集成进 WordPress 以来,众多用户都强烈表示蓝瘦香菇,本来很简单的文字编辑操作,变得繁琐复杂,虽然用户对这个编辑器意见很大,但 WP 开发团队强推也没有办法。从 WP 5.0 开始,更是正式将这个 Gutenberg 编辑器完全融入到了 WordPress…
WordPress 5.0 正式版发布以后,新的 Gutenberg 编辑器(在 WP5.0 中准确地说应该叫 block editor 编辑器)给众多用户带来困惑,很简单的文字编辑操作,变得繁琐复杂,虽然用户对这个编辑器意见很大,但 WP 开发团队强推也没有办法。


方法一:
可以通过安装 Classic Editor 或者 Disable Gutenberg 插件,切换回经典的编辑器:
1. 通过 WordPress 后台菜单“插件”-“安装插件”;
2. 然后直接搜索“Classic Editor”插件(正常情况是第一个),点击“现在安装”,稍等片刻即可安装成功,点击“启用”;
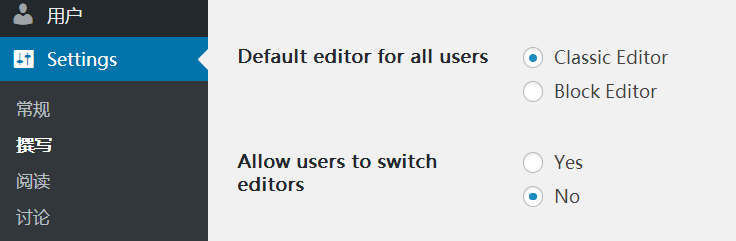
3. 通过 WordPress 后台菜单“Settings”-“撰写”,进入设置,配置如下:

安装并启用“Classic Editor”插件后就会在“设置”-“撰写”中增加两个设置选项:
Default editor for all users 为所有用户默认编辑器
Allow users to switch editors 为允许用户切换编辑器
根据自己需要设置即可,如果你的只是个人博客,第一个选项设置为“Classic Editor”,第二个设置为“No”即可。
方法二:
其实之前经典的 Classic Editor 编辑器代码,在 WordPress 5.0 并没有被删除,上述插件也只是个切换开关而已。关键代码就一句:
add_filter('use_block_editor_for_post', '__return_false');
将代码添加到当前主题函数模板 functions.php 中,即可切换回之前的编辑器,根本不需要那些插件。当然你想有更多的选择性,可以安装上述插件。后台禁用 block editor 编辑器后,前端还是会加载相关的的样式文件,需要加上一句:
remove_action( 'wp_enqueue_scripts', 'wp_common_block_scripts_and_styles' );
禁止前端加载样式文件。其实之前经典的 Classic Editor 编辑器代码,在 WordPress5.0 并没有被删除,上述插件也只是个切换开关而已。另据 WP 官方称,Classic Editor 编辑器代码会延续集成到 2021 年才会从程序中彻底删除,但大家也不用担心,到时会有全套的 Classic Editor 编辑器插件让你选择。另外,完整中文版估计遥遥无期,目前 5.0 版完全可以用之前的语言文件,除了新编辑器没有汉化,其它没有影响。看了一下其它语言的 WP 程序,目前都没有本地化编辑器。好啦,教程非常简单,会安装 WordPress 插件的应该都会使用,当然写本教程也只是为了兼顾一些不是特别熟悉 WordPress 用户,根据上面的教程一步一步操作就可以找回到非常熟悉的 WordPress 经典编辑器啦!
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!




 PetitQ
PetitQ

