图片/图形
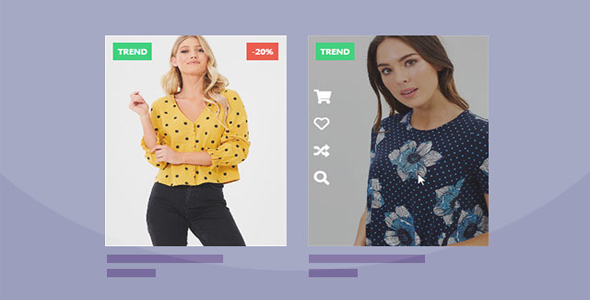
CSS3购物商品卡片设计动画特效

这是一款效果非常炫酷的 CSS3 购物商品卡片设计动画特效。该特效采用响应式网格布局,通过 CSS3 在鼠标悬停卡片时切换图片,制作炫酷的动画效果。
使用方法
在页面中引入下面的 bootstrap.min.css 和 font-awesome.min.css 文件。
也想出现在这里?联系我们吧

<link rel="stylesheet" type="text/css" href="bootstrap.min.css" />
<link rel="stylesheet" type="text/css" href="font-awesome.min.css" />
HTML 结构
基本的 HTML DOM 元素结构如下:
<div class="container">
<div class="row">
<div class="col-md-3 col-sm-6">
<div class="product-grid">
<div class="product-image">
<a href="#">
<img class="pic-1" src="images/img-1.jpg">
<img class="pic-2" src="images/img-2.jpg">
</a>
<span class="product-trend-label">Trend</span>
<ul class="social">
<li><a href="#" data-tip="Add to Cart"><i class="fas fa-shopping-cart"></i></a></li>
<li><a href="#" data-tip="Wishlist"><i class="far fa-heart"></i></a></li>
<li><a href="#" data-tip="Compare"><i class="fas fa-random"></i></a></li>
<li><a href="#" data-tip="Quick View"><i class="fas fa-search"></i></a></li>
</ul>
</div>
<div class="product-content">
<h3 class="title"><a href="#">Men's Blazer</a></h3>
<div class="price">$21.00</div></div></div></div><div class="col-md-3 col-sm-6"><div class="product-grid"><div class="product-image"><a href="#"><img class="pic-1" src="images/img-3.jpg"><img class="pic-2" src="images/img-4.jpg"></a><span class="product-trend-label">Trend</span><span class="product-discount-label">-20%</span><ul class="social"><li><a href="#" data-tip="Add to Cart"><i class="fas fa-shopping-cart"></i></a></li><li><a href="#" data-tip="Wishlist"><i class="far fa-heart"></i></a></li><li><a href="#" data-tip="Compare"><i class="fas fa-random"></i></a></li><li><a href="#" data-tip="Quick View"><i class="fas fa-search"></i></a></li></ul></div><div class="product-content"><h3 class="title"><a href="#">Women's Button Top</a></h3>
<div class="price discount"><span>$17.00</span> $13.60</div>
</div>
</div>
</div>
</div>
</div>
CSS 样式
然后通过下面的 CSS 样式来制作鼠标悬停动画和 tooltip 效果。
.product-grid{font-family: 'Roboto', sans-serif;
position: relative;
}.product-grid .product-image{
overflow: hidden;
position: relative;
}.product-grid .product-image:before{
content: "";
background: rgba(0,0,0,0.3);
width: 100%;
height: 100%;
opacity: 0;
position: absolute;
top: 0;
left: 0;
z-index: 1;
transition: all 0.4s ease-out 0s;
}.product-grid:hover .product-image:before{ opacity: 1; }
.product-grid .product-image a{ display: block; }
.product-grid .product-image img{
width: 100%;
height: auto;
}.product-image .pic-1{
opacity: 1;
backface-visibility: hidden;
transition: all 0.4s ease-out 0s;
}.product-grid:hover .product-image .pic-1{ opacity: 0; }
.product-image .pic-2{
width: 100%;
height: 100%;
opacity: 0;
backface-visibility: hidden;
transform: scale(3);
position: absolute;
top: 0;
left: 0;
transition: all 0.4s ease-out 0s;
}.product-grid:hover .product-image .pic-2 {
opacity: 1;
transform: scale(1);
}.product-image .product-trend-label,
.product-image .product-discount-label{
content: "";
color: #fff;
background-color: #2ecc71;
font-size: 12px;
line-height: 28px;
font-weight: 700;
text-align: center;
text-transform: uppercase;
padding: 0 7px;
position: absolute;
top: 12px;
left: 12px;
z-index: 3;
}.product-image .product-discount-label{
background-color: #e74c3c;;
left: auto;
right: 12px;
}.product-grid .social {
padding: 0;
margin: 0;
list-style: none;
transform: translateY(-50%);
position: absolute;
top: 50%;
left: 10px;
z-index: 4;
}.product-grid .social li {
margin: 0 0 12px;
opacity: 0;
transform: translateX(-60px);
transition: transform .3s ease-out 0s;
}.product-grid:hover .social li {
opacity: 1;
transform: translateX(0);
}.product-grid:hover .social li:nth-child(2){ transition-delay: 0.1s; }
.product-grid:hover .social li:nth-child(3){ transition-delay: 0.2s; }
.product-grid:hover .social li:nth-child(4){ transition-delay: 0.3s; }
.product-grid .social li a {
color: #fff;
font-size: 22px;
transition: all 0.3s;
}.product-grid .social li a:hover { color: #e74c3c;; }
.product-grid .social li a:before,
.product-grid .social li a:after{
content: attr(data-tip);
color: #000;
background: #fff;
font-size: 14px;
padding: 5px 10px;
white-space: nowrap;
display: none;
transform: translateY(-50%);
position: absolute;
left: 33px;
top: 50%;
transition: all 0.3s;
}.product-grid .social li a:after{
content: '';
background: linear-gradient(-45deg, #fff 49%, transparent 50%);
width: 10px;
height: 10px;
top: 40%;
left: 20px;
}.product-grid .social li a:hover:before,
.product-grid .social li a:hover:after{
display: block;
}.product-grid .product-content{ padding: 12px 0; }
.product-grid .title{
font-size: 15px;
font-weight: 400;
text-transform: capitalize;
margin: 0 0 5px;
}.product-grid .title a{ color: #959595; }
.product-grid .title a:hover{ color: #e74c3c;; }
.product-grid .price{
color: #333;
font-size: 14px;
font-weight: 400;
}.product-grid .price span{
color: #333;
text-decoration: line-through;
margin-right: 3px;
}.product-grid .price.discount{ color: #e74c3c;; }
@media only screen and (max-width:990px){
.product-grid{ margin-bottom: 30px; }
}
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ