其他代码
EnlivenTricks 炫酷动画jQuery特效

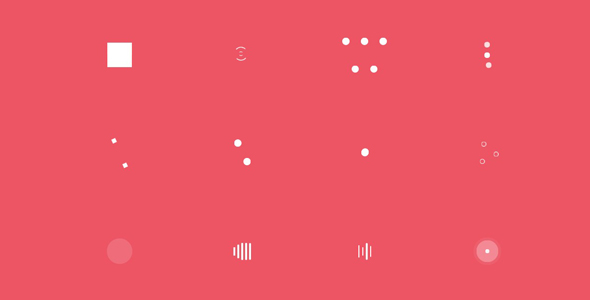
EnlivenTricks.js 是一款支持 5 种炫酷动画类型的 jQuery 插件。该 jQuery 插件支持淡入淡出、抖动、缩放、平移和 loading 等 5 种动画。
使用方法
在页面中引入 EnlivenTricks.css、jquery 和 EnlivenTricks.js 文件。
也想出现在这里?联系我们吧

<link href="dist/bootstrap.css" rel="stylesheet">
<script src="jquery.min.js"></script>
<script src="EnlivenTricks.js"></script>
淡入淡出动画
$('.element').FadeTrick({
duration: 500,
disappear: false,
mode: 'in'
})
duration:动画的持续时间
disappear:是否在淡出之后移除元素
mode:淡入或淡出
抖动动画
$('.element').ShakeTrick({
times: 6
wrapper: false
})
times:抖动的次数
wrapper:包裹元素
缩放动画
$('.element').BlobTrick()
平移动画
$('.element').SwapTrick({
revert: false,
vertical: false,
next: null,
callback: function() {return;}
})
revert:恢复动画
vertical:垂直还是水平动画
next:下一个移动的元素
callback:回调函数
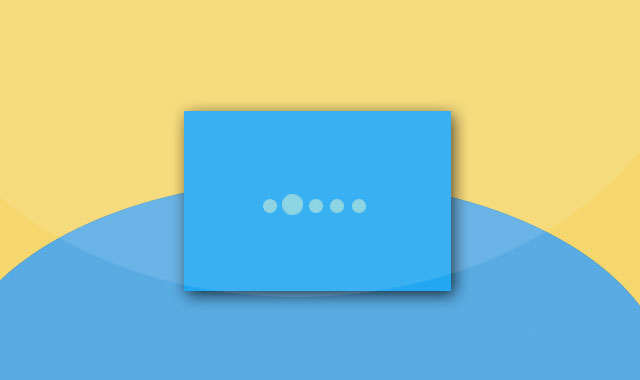
loading 动画
$('.element').LoadTrick({
color: 'white',
appearance: 'simple',
position: { left: '42%', right: 0, bottom: 0, top: 0 },
delayHandler: 5000
})
color:动画元素的颜色
appearance:'square', 'flash', 'disk', 'spinner', 'fixed-spinner', 'classic-spinner', 'simple'
position:自定义位置
delayHandler:interger, 'infinite',或一个函数
Github 网址:https://github.com/hupiat/EnlivenTricks.js
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ