图片/图形
jQuery基于窗口照片查看器插件

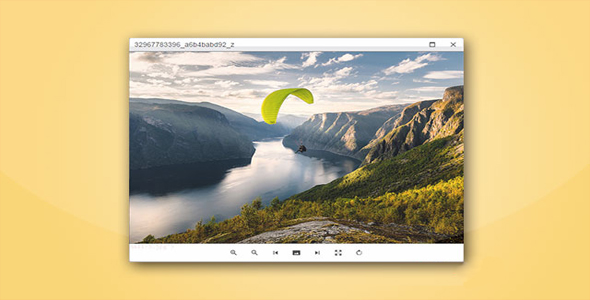
photoviewer.js 是一款基于窗口的照片查看器 jQuery 插件。该插件可以对一组图片生成预览,并将图片放置在一个窗口中,该窗口可以自由拖动,缩放,里面的图片可以缩放、旋转等。
使用方法
在页面中引入 photoviewer.css、jquery 和 photoviewer.js 文件。
也想出现在这里?联系我们吧

<link href="dist/photoviewer.css" rel="stylesheet">
<script src="assets/js/jquery.min.js"></script>
<script src="assets/js/photoviewer.js"></script>
初始化插件
使用 photoviewer 非常简单,通过下面的方法来初始化即可。
// build images arrayvar items = [
{src: 'path/to/image1.jpg', // path to image
caption: 'Image Caption 1' // If you skip it, there will display the original image name(image1)
},
{src: 'path/to/image2.jpg',
caption: 'Image Caption 2'
}];
// define options (if needed)var options = {
// optionName: 'option value'// for example:index: 0 // this option means you will start at first image
};
// Initialize the pluginvar viewer = new PhotoViewer(items, options);
最后通过一个按钮来触发打开 photoviewer 即可。使用超链接创建,HTML DOM 结构如下。
<a data-gallery="manual" href="big-1.jpg">
<img src="small-1.jpg">
</a>
<a data-gallery="manual" href="big-2.jpg">
<img src="small-2.jpg">
</a>
<a data-gallery="manual" href="big-3.jpg">
<img src="small-3.jpg">
</a>
初始化插件
$('[data-gallery=manual]').click(function (e) {
e.preventDefault();
var items = [],
// get index of element clickedoptions = {
index: $(this).index()
};
// looping to create images array$('[data-gallery=manual]').each(function () {
let src = $(this).attr('href');
items.push({
src: src});
});
new PhotoViewer(items, options);
});
作为 jQuery 插件来使用,HTML DOM 结构如下。
<a data-gallery="manual" href="big-1.jpg">
<img src="small-1.jpg">
</a>
<a data-gallery="manual" href="big-2.jpg">
<img src="small-2.jpg">
</a>
<a data-gallery="manual" href="big-3.jpg">
<img src="small-3.jpg">
</a>
或者:
<img data-gallery="jquery" data-src="big-1.jpg" src="small-1.jpg">
<img data-gallery="jquery" data-src="big-2.jpg" src="small-2.jpg">
<img data-gallery="jquery" data-src="big-3.jpg" src="small-3.jpg">
初始化插件
$('[data-gallery=jquery]').photoviewer(options);
创建消息通知,初始化插件:
new jBox('Notice', {
content: 'Hurray! A notice!',
color: 'blue'
});
Github 网址:https://github.com/nzbin/photoviewer
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ