图片/图形
超酷3D多层图片视觉差互动jQuery特效

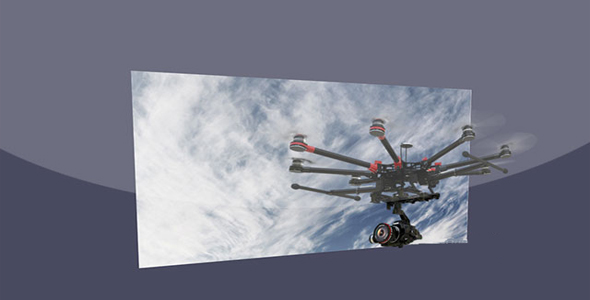
这是一款使用 jQuery 和 CSS3 制作的超酷 3D 多层图片视觉差互动特效。该特效中使用嵌套 div 结构来制作 2 个不同的图片层,在用户移动鼠标时,两个图层会相应的 3D 旋转,形成视觉差效果。
HTML 结构
该视觉差特效的 HTML 结构如下:
也想出现在这里?联系我们吧

<div class="container">
<div class="moving-zone">
<div class="popup">
<img class="margin" src="img/1.jpg" width="100%">
<div class="moving-zone-2">
<div class="popup-2">
<img src="img/2.png" width="120%">
</div>
</div>
</div>
</div>
</div>
CSS 样式
该视觉差特效的 CSS 样式非常简单。整个容器设置为 50%视口宽度,并居中显示。.moving-zone 是透视层,用于制作 3D 透视空间。.popup 和.popup-2 分别是 2 个图片层。
.container {
width: 50%;
margin: 40px auto;
}.moving-zone {
position: relative;
width:85%; height:985%;
margin: auto;
perspective: 800px;
}.popup {
padding: 10px;
box-sizing: border-box;
cursor: pointer;
transform-style: preserve-3d;
}.popup-2 {
position: absolute;
padding: 10px;
box-sizing: border-box;
cursor: pointer;
transform-style: preserve-3d;
left:20%; top:0% !important;
transform: translateZ(100px) !important;
}.popup-2 img {
overflow: hidden;
}
JavaScript
该视觉差特效使用 jQuery 代码来计算鼠标的位置,并根据鼠标的位置来相应的改变.popup 和.popup-2 的旋转角度。
var moveForce = 30;
var rotateForce = 20;
$(document).mousemove(function(e) {
var docX = $(document).width();
var docY = $(document).height();
var moveX = (e.pageX - docX/2) / (docX/2) * -moveForce;
var moveY = (e.pageY - docY/2) / (docY/2) * -moveForce;
var rotateY = (e.pageX / docX * rotateForce*2) - rotateForce;
var rotateX = -((e.pageY / docY * rotateForce*2) - rotateForce);
$('.popup')
.css('left', moveX+'px')
.css('top', moveY+'px')
.css('transform', 'rotateX('+rotateX+'deg) rotateY('+rotateY+'deg)');
$('.popup-2')
.css('right', moveX+'px')
.css('bottom', moveY+'px')
.css('transform', 'rotateX('-rotateX-'deg) rotateY('-rotateY-'deg)');
});
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ